コーディングする際に使いそうなHTMLひな型を作成し、自分のコピペ用も兼ねて残しておきます!
あくまで、僕自身のよく使うひな型となっていますが、もし「こんなひな型も載せておいてほしい」みたいなのがあれば随時更新していきますので、メッセージいただけましたら幸いです。
目次
①超基本的なひな型
用途:すべてのコーディング
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="ここにページの概要が入ります。">
<title>HTMLひな型</title>
<link rel="stylesheet" href="style.css"><!--外部CSSの読み込み-->
<script type="text/javascript" src="main.js"></script><!--外部Javascriptの読み込み-->
</head>
<body>
</body>
</html>Jquery
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>②スマホ型ひな型(1)
用途:スマホメインのサービス・ゲーム


<!--スマホ/タブレットベースひな型-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="ここにページの概要が入ります。">
<title>HTMLひな型</title>
<!--<link rel="stylesheet" href="style.css">--><!--CSSの読み込み-->
<!-- <script type="text/javascript" src="main.js"></script>--><!--Javascriptの読み込み-->
<style>
/*Base*/
body{
margin: 0;
}
.view{
width: 100%;
height: 100vh;
max-width: 600px; /*最高横幅*/
min-height: 480px; /*最低縦幅(数値を大きくしすぎると小さいデバイスではスクロールが発生するので注意)*/
margin-right: auto;
margin-left: auto;
background-color: rgb(8, 189, 255);/*分かりやすく背景に色をつけてみる*/
overflow: hidden;
}
/*---よく使うメディアクエリ---*/
@media screen and (min-width:1024px) {
/*pcの時の記述*/
}
@media (orientation: landscape){
/*デバイスが横向きの場合の記述*/
}
</style>
</head>
<body>
<div class="view"></div>
</body>
</html>③スマホ型ひな型(2)
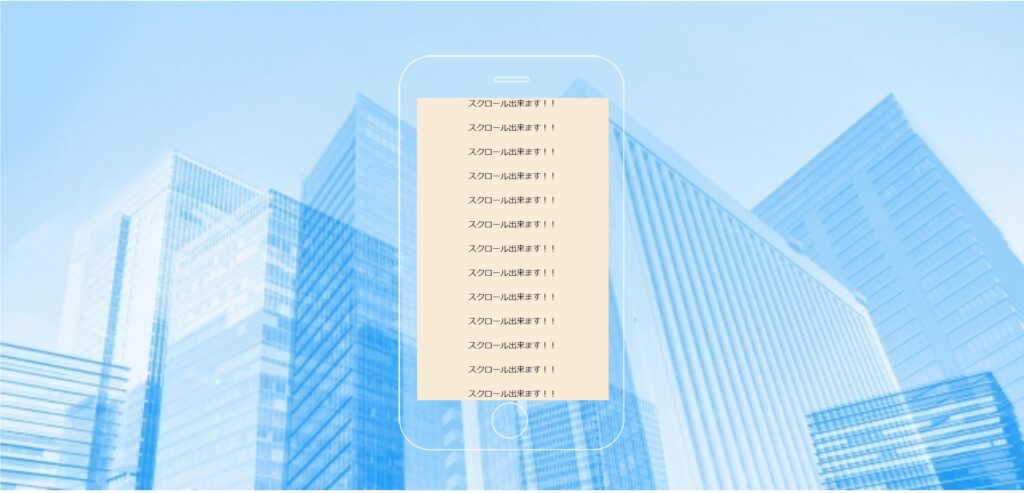
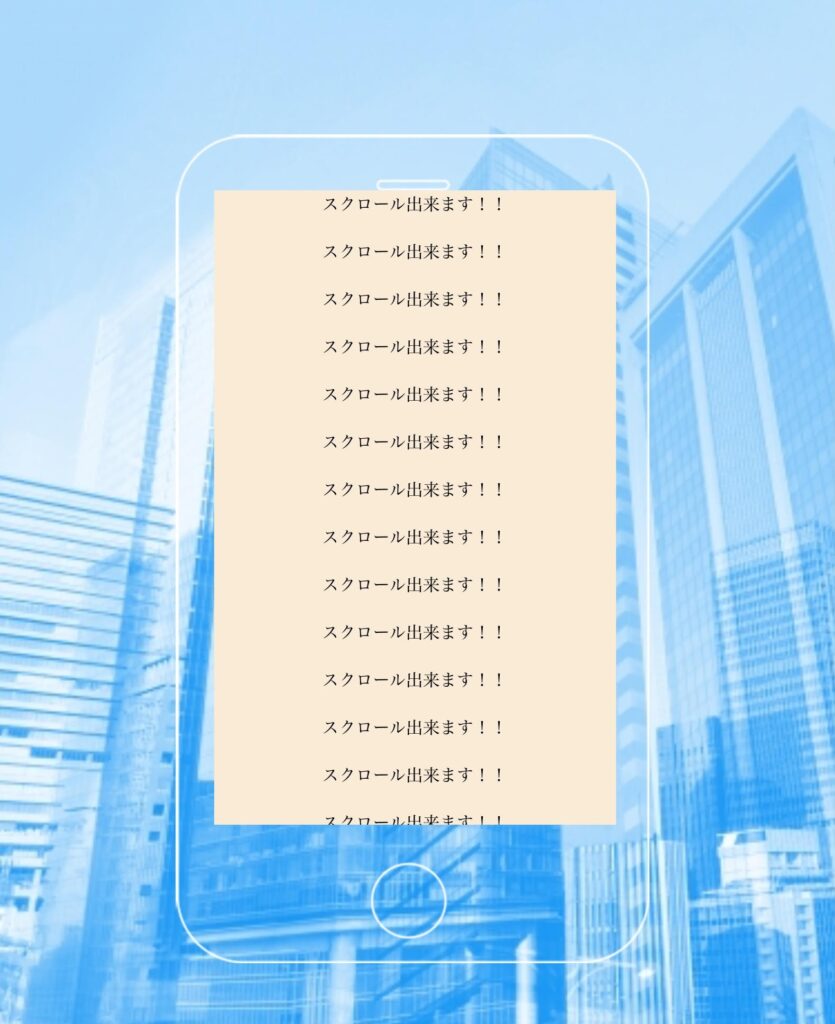
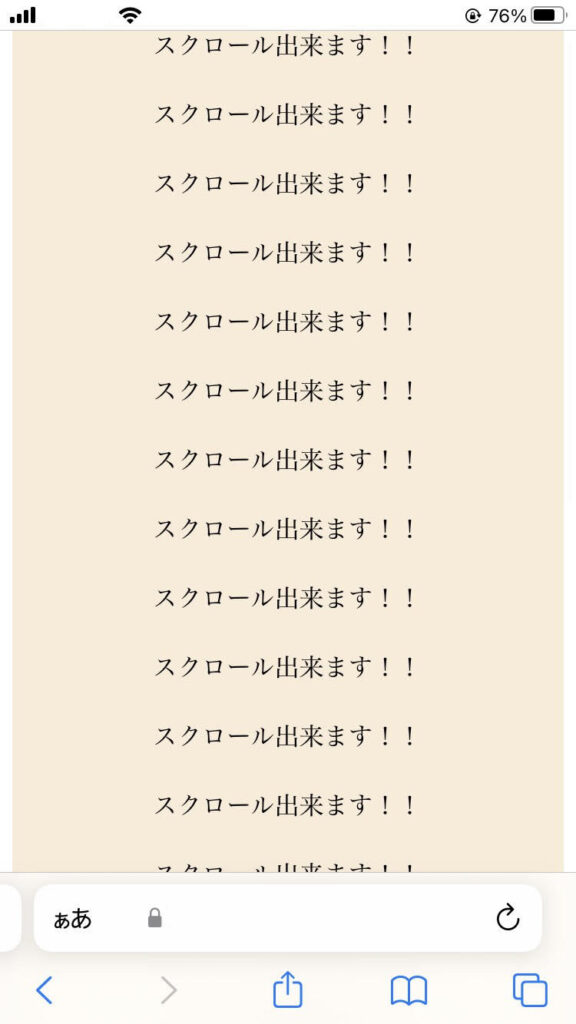
用途:スマホメインのサービス・ゲーム



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="ここにページの概要が入ります。">
<title>HTMLひな型</title>
<style>
@media screen and (max-width: 760px) {
/* 760pxの幅まで適用される(モバイルの時のレイアウト) */
.frame {
/*スマートフォンのフレーム画像を表示しない */
display: none;
}
.main {
text-align: center;
background-color: antiquewhite;
}
}
@media screen and (min-width: 760px) {
/* 幅が760pxより大きい時に適用される(PC用のレイアウト) */
.bg{
position: relative;
width: calc(100vw - calc(100vw - 100%));
height: 97vh;
background-image: url(bg_pc.jpg);
background-size: cover;
background-repeat: no-repeat;
z-index: -1;
}
.frame {
/* スマホのフレーム画像を上下中央に表示 */
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
z-index: 5;
width: 450px;
height: 795px;
}
.frame-img {
position: relative;
margin-top: 20px;
margin-left: -1.3px;
}
/* コンテンツをスマホのフレーム内に収まるように上下中央に表示 */
.main {
width: 380px;
height: 600px;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
z-index: 10;
text-align: center;
background-color: antiquewhite;
overflow-y:scroll;
-ms-overflow-style: none; /* IE, Edge 対応 スクロールバー非表示 */
scrollbar-width: none; /* Firefox 対応 スクロールバー非表示 */
}
.main::-webkit-scrollbar { /* Chrome, Safari 対応 */
display: none;
}
}
</style>
</head>
<body>
<div class="bg">
<div class="frame">
<!-- スマホのフレーム画像 -->
<img alt="" src="frame.png" class="frame-img">
</div>
</div>
<!-- 表示するコンテンツ -->
<div class="main">
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
スクロール出来ます!!<br><br>
</div>
</body>
</html>☆背景(ビル群)とスマホのフレームは画像を使用していますので、準備が必要です。
CSSのデザインなども随時更新しています!ぜひご覧ください♪








