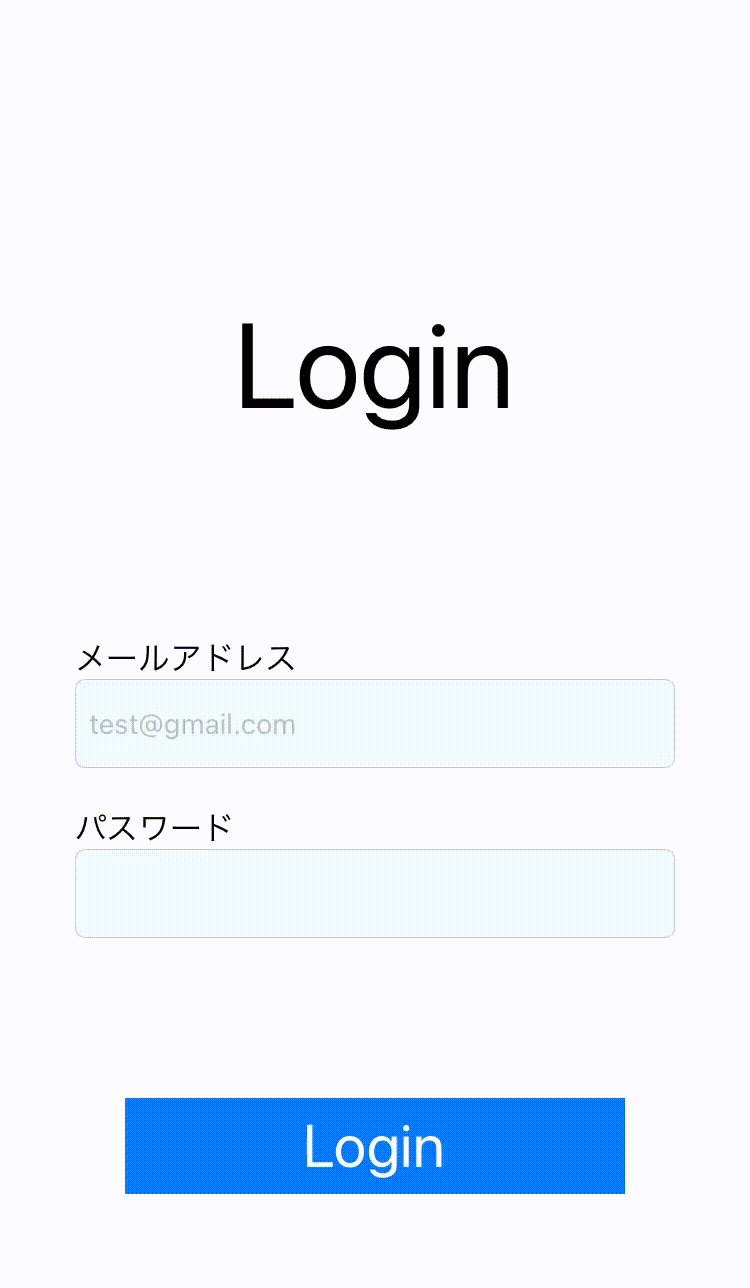
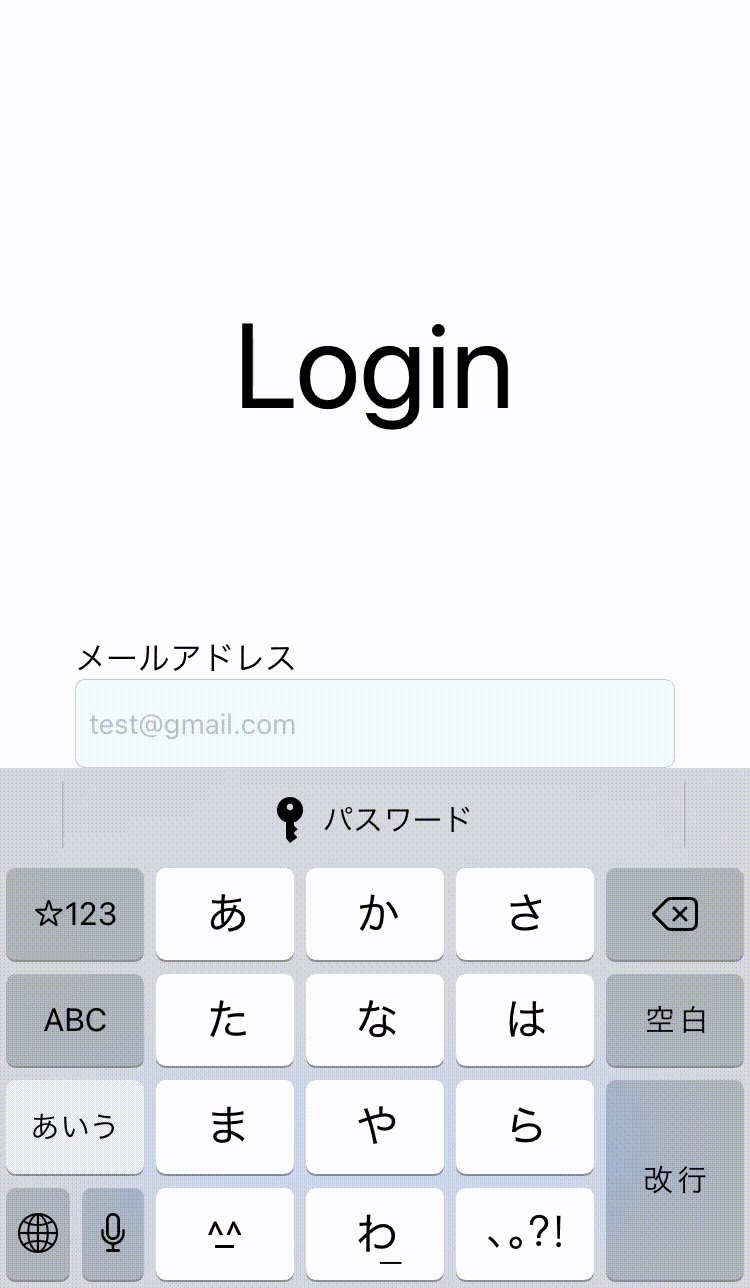
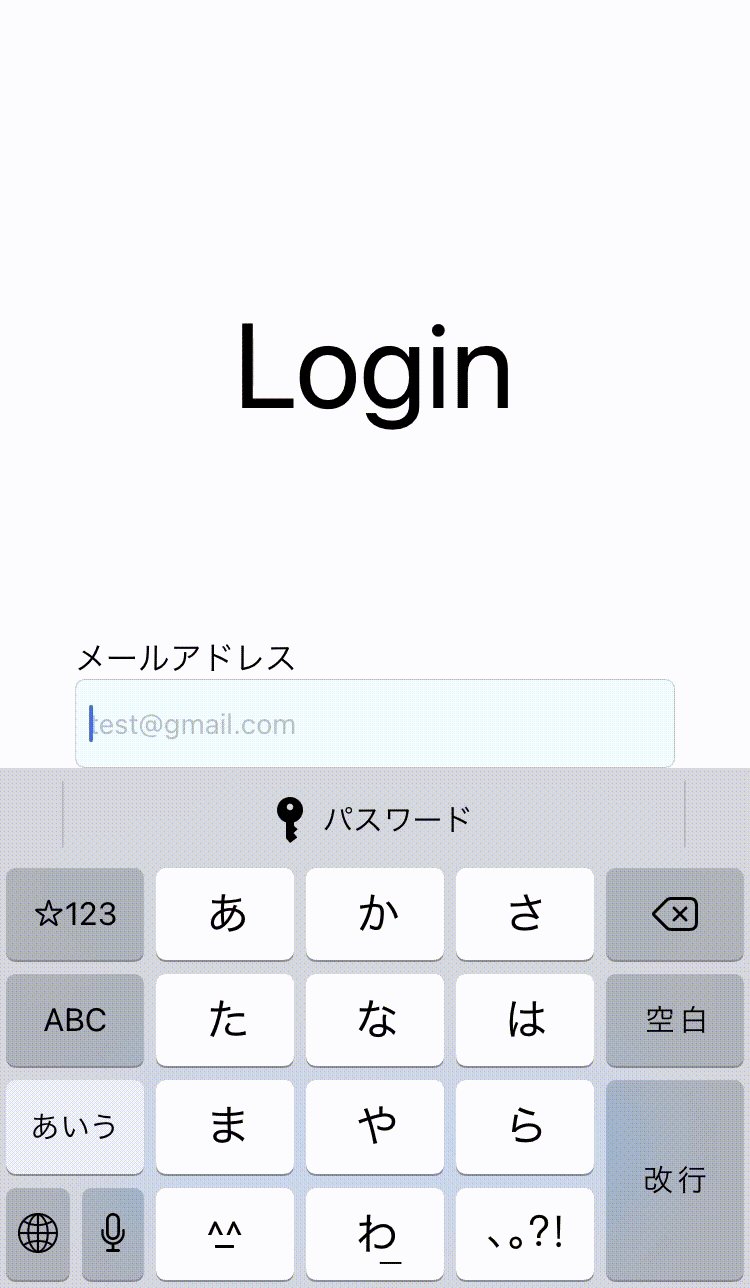
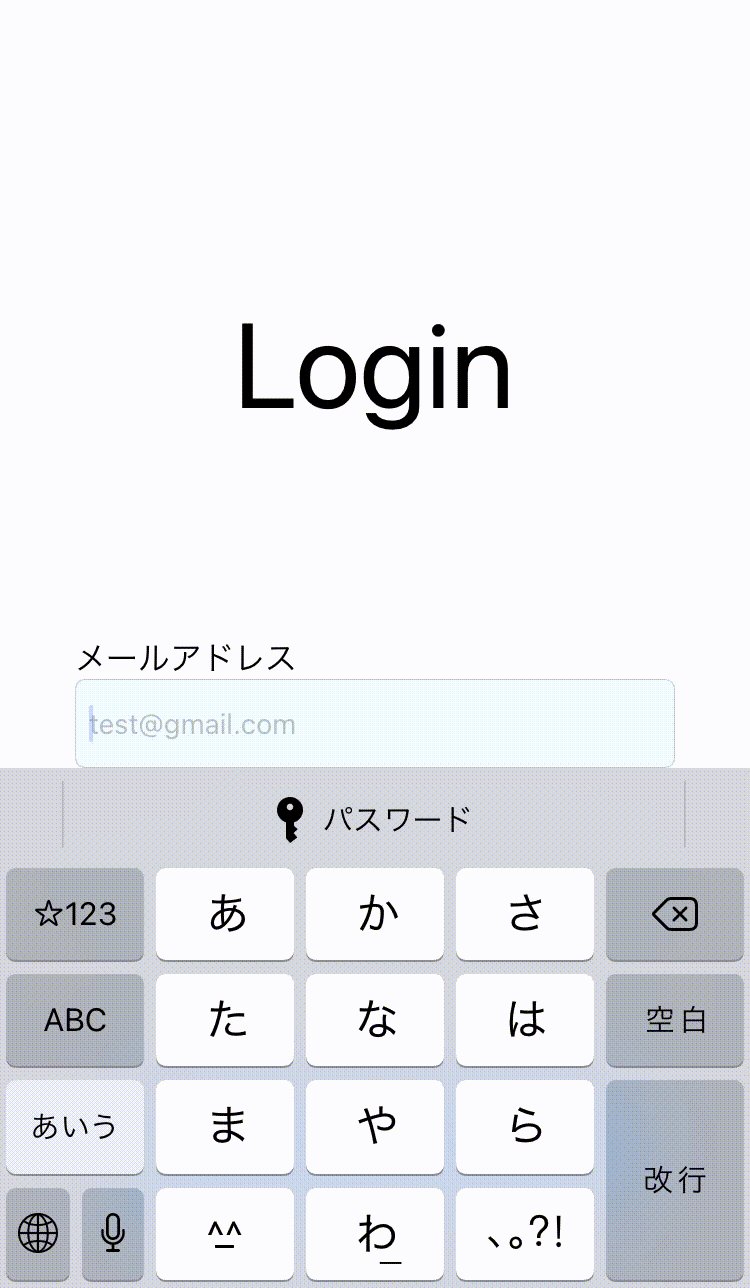
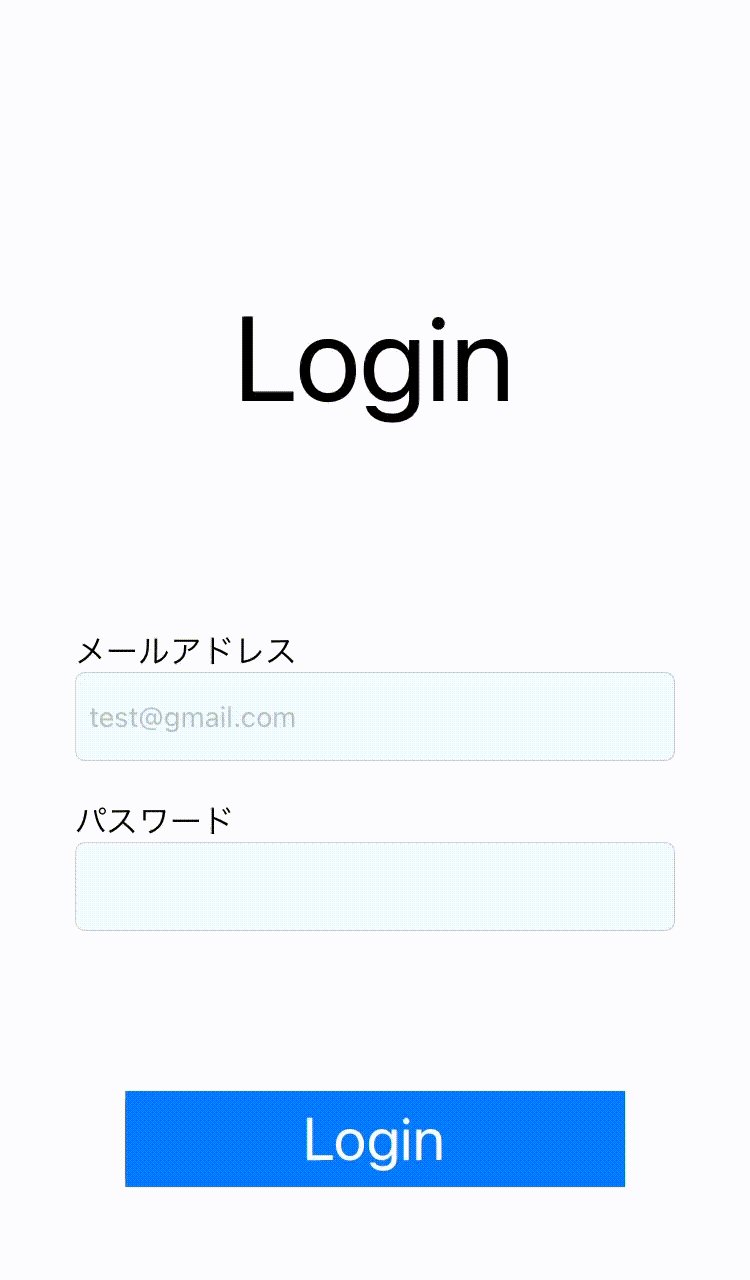
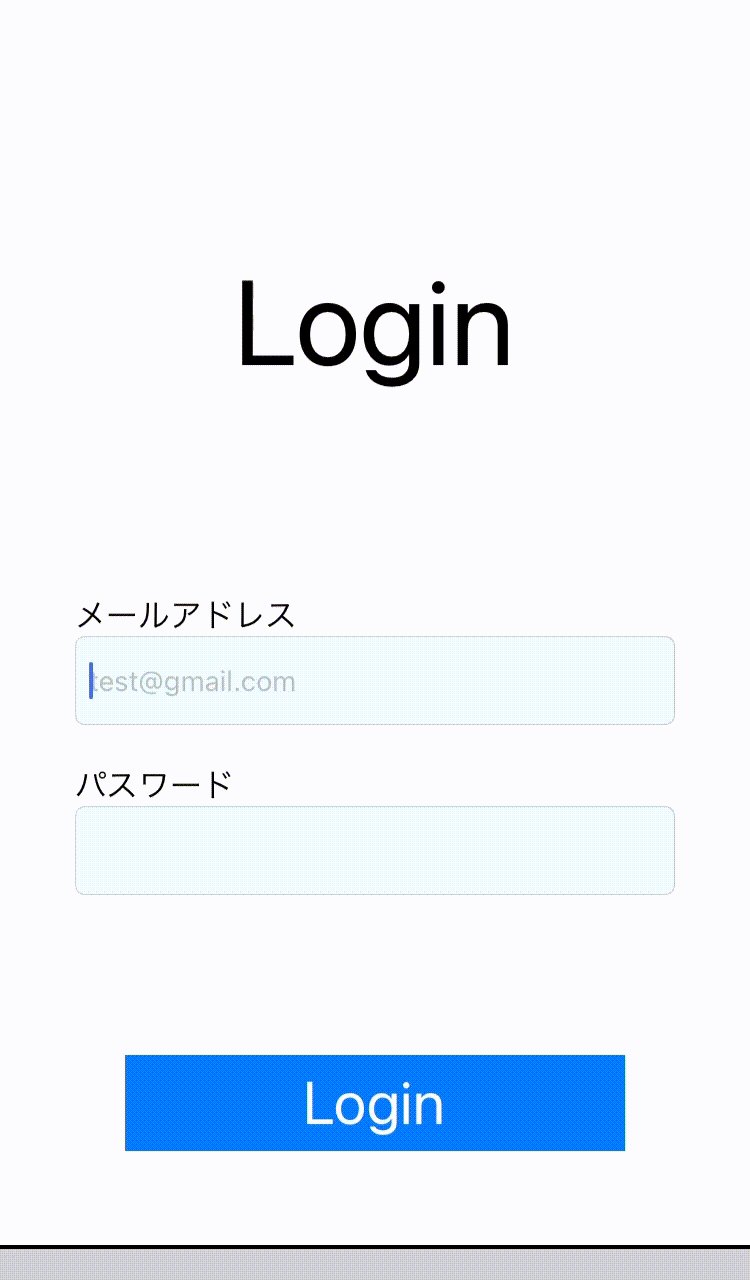
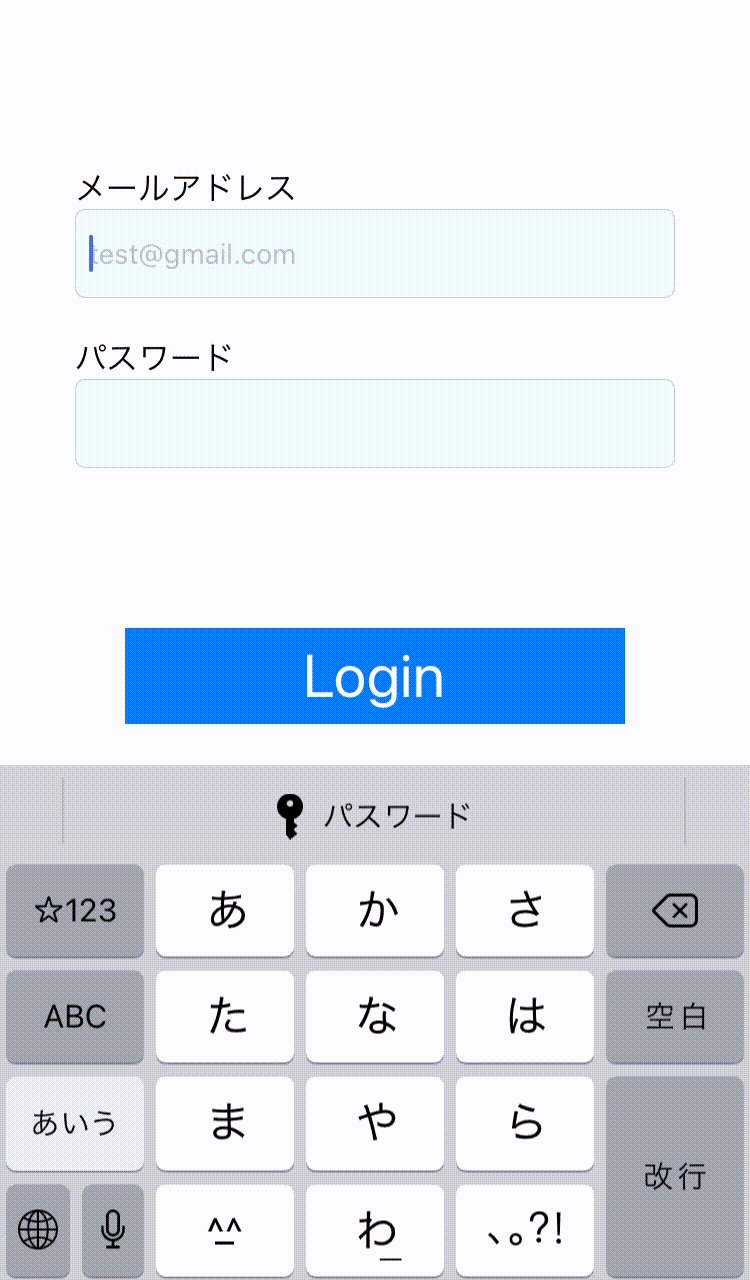
iPhone下部から入力キーボードが出てきた際に、
テキストボックスが押せなかったり、内容が隠れてしまうとユーザーにとってはストレスになります。
今回は、入力時に自動で位置を調整する方法を解説します!


いつも何気なく使っているアプリも一工夫されているんだなあ…
目次
この記事を書いた人
【当ブログ管理人 HAYATE】
まったくの別業界から、プログラミングを約1年独学し、転職。
現在は、Web開発のみならず、ゲーム開発、アプリ開発、3D制作など幅広くお仕事をさせていただいております。
ポートフォリオサイトはこちら↓
1.Swiftコード
【参考バージョン】Xcode:13.4.1
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var loginButton: UIButton!
//最初に読み込まれる
override func viewDidLoad() {
super.viewDidLoad()
//キーボードの状況を取得する
NotificationCenter.default.addObserver(self, selector: #selector(showkeyboard),name:UIResponder.keyboardWillShowNotification,object: nil)
NotificationCenter.default.addObserver(self, selector: #selector(hidekeyboard), name: UIResponder.keyboardWillHideNotification, object: nil)
}
//キーボード表示時
@objc func showkeyboard(notification:Notification){
print("Keyboard表示")
let keyboardFrame = (notification.userInfo![UIResponder.keyboardFrameEndUserInfoKey]as AnyObject).cgRectValue
//キーボードの一番上の座標(Y座標)
guard let keyboardMinY = keyboardFrame?.minY else {return}
//ログインボタンの一番下の座標(Y座標)
let loginButtonMaxY = loginButton.frame.maxY
let distance = loginButtonMaxY - keyboardMinY + 20
let transform = CGAffineTransform(translationX: 0, y: -distance)
//ビューを上げる時のアニメーション
UIView.animate(withDuration: 0.5, delay:0, usingSpringWithDamping:1, initialSpringVelocity:1, options:[], animations: {
self.view.transform = transform
})
}
//キーボード非表示時
@objc func hidekeyboard(){
print("keyboard非表示")
//ビューを下げる時のアニメーション
UIView.animate(withDuration: 0.5, delay:0, usingSpringWithDamping:1, initialSpringVelocity:1, options:[], animations: {
self.view.transform = .identity
})
}
//他の部分を触ったときにキーボードを閉じる
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
}2.コード解説
5行目 ボタンの結びつけ
storyboardのログインボタンを結びつけておきます。
ここでは仮に、loginButtonという名前にしました。
@IBOutlet weak var loginButton: UIButton!10・11行目 キーボードの表示・非表示を受け取る
NotificationCenterを使って、「キーボードが見えているとき」と「キーボードが隠れているとき」を取得します。
NotificationCenter.default.addObserver(self, selector: #selector(showkeyboard),name:UIResponder.keyboardWillShowNotification,object: nil)
NotificationCenter.default.addObserver(self, selector: #selector(hidekeyboard), name: UIResponder.keyboardWillHideNotification, object: nil)16行目 キーボードが表示されたとき
キーボードの表示を受け取った時に実行される部分です。
キーボードで隠れた分、画面を押し上げるためにキーボードとログインボタンのそれぞれのY座標を取得していきます。
@objc func showkeyboard(notification:Notification){ 〜下記のメソッドを使うことで、キーボードのフレーム(X・Y・横・高さ) が取得できます。
let keyboardFrame = (notification.userInfo![UIResponder.keyboardFrameEndUserInfoKey]as AnyObject).cgRectValue24行目 ログインボタンの一番下とキーボードの一番上のY座標を取得して、その差分の分、画面を押し上げます。
ログインボタンの下部とキーボードの上部の座標の差分を計算します。
+20というのは、ログインボタンの下部にキーボードが密着していると不自然なため、少し隙間を開けています。
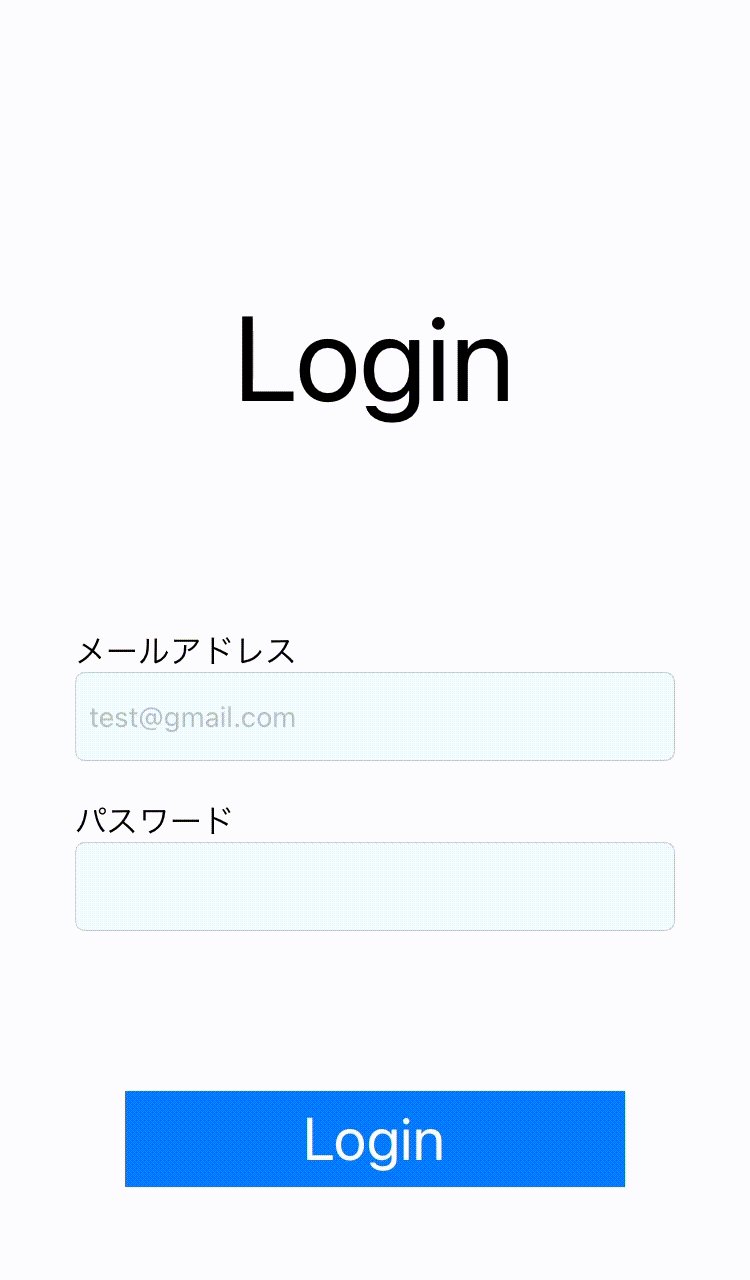
let distance = loginButtonMaxY - keyboardMinY + 2034行目 キーボードが非表示のとき
self.view.transform = .identityをして、押し上がった画面を元の位置に戻します。
@objc func hidekeyboard(){
print("keyboard非表示")
//ビューを下げる時のアニメーション
UIView.animate(withDuration: 0.5, delay:0, usingSpringWithDamping:1, initialSpringVelocity:1, options:[], animations: {
self.view.transform = .identity
})
}44行目 ほかの部分を触った時にビューを下げる
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}3.まとめ
今回は、キーボードと画面のビュー操作について解説しましたが、いかがでしたでしょうか??
Webだと基本的にはスクロールがあるので、キーボードで画面が隠れてしまう現象は起こりにくいため意識したことがありませんでした。
いつも何気なく使っていたアプリは、実は様々な工夫がされていることが分かりました!(開発者さんありがとう)
アプリ開発を進めていくと、Webとはまた違った概念や強みを感じられて楽しく感じます。
これからも勉強していきますので、間違い等ありましたらご指摘いただけましたら幸いです。








