Web制作をしていると、こんな要望がよくあります。

混雑状況をリアルタイムで更新したいので、"混雑" "空いている" "やや多い"を切り替えれるといい

この部分の内容を、必要に応じて変更したい!
これらのご要望を叶えたいけど、、、既存のプラグインでは難しい。ということがよくあります。
クライアント様にプログラムを直接いじっていただくわけにもいきません。
そこで今回は、
プラグインを自作して、画像や文字をクライアント様が切り替え出来るようにする方法
を簡単にお伝えいたします。
このシリーズ記事を一通り読んでいただければ、プラグイン自作の基礎はご理解いただけると思いますので、ぜひ最後まで読んでいただけましたら幸いです。
※2022.6.11現在 画像編は準備中です。執筆後にリンクを記載します。
※2022.6.22 画像編を公開しました!こちら からご覧いただけます。
目次
この記事を書いた人

管理人
まったくの別業界から、プログラミングを約1年の独学後に転職。
現在は、Web開発のみならず、ゲーム開発、AI開発、3D制作など幅広くお仕事をさせていただいております。
この記事の対象
- ・Wordpressを利用したWebサイトを制作している人
- ・プラグインを自作したい人
- ※Wordpressの基本知識のある方
- ※phpなどのWebプログラミング経験者
※印の2つは、この記事を読むのに必要な前提知識のある方となります。
これらの前提知識については、当記事では解説いたしませんので、ご容赦ください。
1.ZIPファイルを作成して読み込む
それでは早速、自作プラグインの準備を進めましょう♪
まずは、デスクトップ上に新規フォルダを作成します。
フォルダ名は何でも構いませんが、今回は分かりやすく test-plagin にしました。

次に、メモ帳もしくはVSCodeなどのテキストエディタを起動して「test-plagin.php」を作成して、下記をコピペしてください。(ここもファイル名は何でも構いません)
WordPressの子テーマを作ったことがある人には、馴染みのある記述かもしれませんね♪
<?php
/*
Plugin Name: 画像と文字切り替えプラグイン(プラグインの名前)
Plugin URI: プラグインの公式サイトの案内用の自由なURL
Description: 画像と文字を管理画面で切り替えられるようにするためのプラグインです。(プラグインの説明)
Version: 1.0(バージョン)
Author: HAYABLOG(作者)
Author URI: https://blog.hayate-room.com/(作者のHPなど適当に)
*/作成した「test-plagin.php」を、最初に作成したtest-plaginフォルダに入れます。
そして、ZIPファイルに圧縮してください。
いよいよ、Wordpress上に読み込んでいきます!!

まだ、プラグインの機能を全然作ってないじゃん!
と思われた方はさすがです!(笑)
本来は、この段階で作り込みをしてからアップロードする方がいいと思います。
しかし今回は、分かりやすさの観点からWordpressのダッシュボード上で編集し、随時更新をチェックしていくことにします。
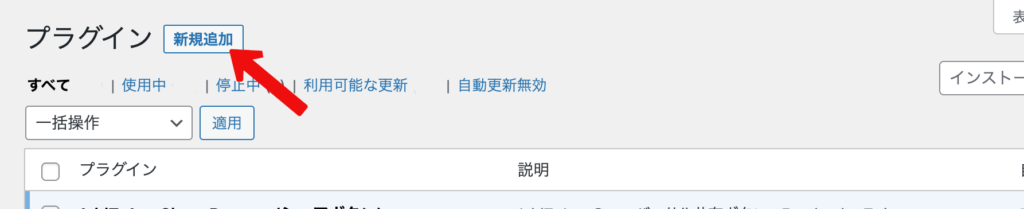
管理画面(ダッシュボード)左側メニューの[プラグイン]→[新規追加]をクリックします。

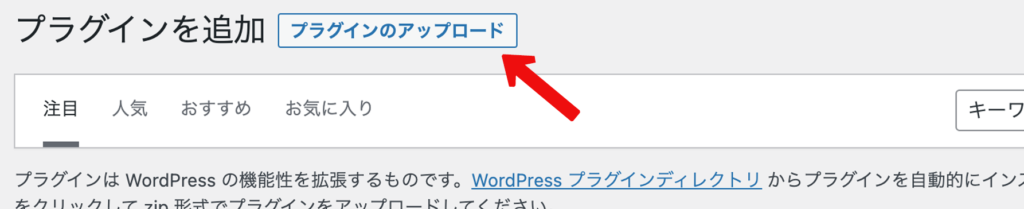
次に、[プラグインのアップロード]をクリックします。

作成したフォルダをドラッグ&ドロップまたは、[ファイルを選択]からアップロードします。
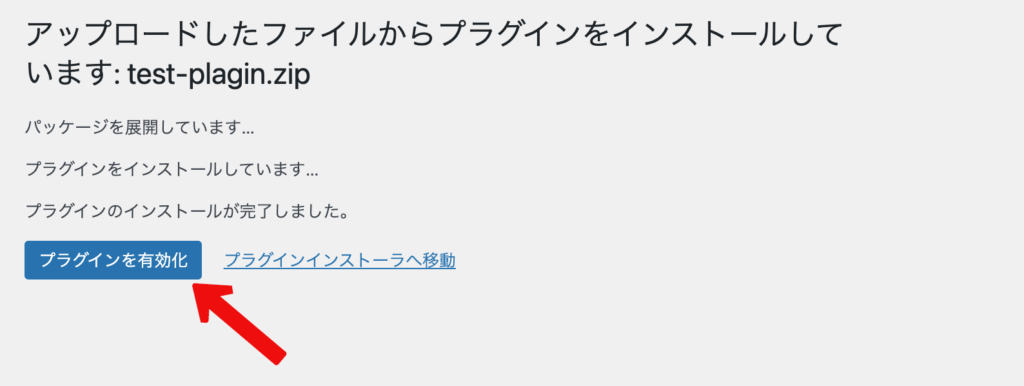
アップロードが完了したら、[プラグインを有効化]というボタンをクリックしてプラグインを有効化します。

プラグイン一覧に表示されました!

おお!テンションあがってきた〜

2.初期設定を行う
しかし、左側のメニューに表示されていません…。
これではプラグインを用いて切り替え操作が出来ないですね。
左側のメニューに表示したりするためには、もう少し記述が必要です!
プラグインファイルエディターで追記していきましょう!

初めて開く際に、"プラグインエディタで直接編集することはオススメしません"という警告が出ることがあります。
ここはプラグインの根幹となるコードを編集する画面なので、場合によっては動作しなくなるなどの不具合が発生するため、警告が出ています。
今回は、プラグインエディタ内で編集し、随時変更点を確認しながら進めていくため、この警告は無視でOKです。
下記の画面が開いたら、右上で、「画像と文字の切り替えプラグイン」を選びます。
その後に、[選択]をクリックしてください。(ボタンを押さないと切り替わりません)

先程、テキストエディタで書いたものが表示されましたね!
ここから直接、test-plagin.phpに書き込むことが出来ます。
下記コードを記述してみましょう。
<?php
/*
Plugin Name: 画像と文字切り替えプラグイン
Plugin URI: プラグインの公式サイトの案内用の自由なURL
Description: 画像と文字を管理画面で切り替えられるようにするためのプラグインです。
Version: 1.0
Author: HAYABLOG
Author URI: https://blog.hayate-room.com/
*/
// 管理画面に「画像と文字の切り替えプラグイン」を追加登録する
add_action('admin_menu', function(){
// メインメニュー①
add_menu_page(
'画像と文字の切り替え' // ページのタイトルタグ<title>に表示されるテキスト
, '画像と文字の切り替え' // 左メニューとして表示されるテキスト
, 'manage_options' // 必要な権限 manage_options は通常 administrator のみに与えられた権限
, 'test_menu' // 左メニューのスラッグ名 →URLのパラメータに使われる /wp-admin/admin.php?page=test_menu
, 'test_mainmenu_page_contents' // メニューページを表示する際に実行される関数(サブメニュー①の処理をする時はこの値は空にする)
, 'dashicons-update' // メニューのアイコンを指定 https://developer.wordpress.org/resource/dashicons/#awards
, 0 // メニューが表示される位置のインデックス(0が先頭) 5=投稿,10=メディア,20=固定ページ,25=コメント,60=テーマ,65=プラグイン,70=ユーザー,75=ツール,80=設定
);
});
// メインメニューページ内容の表示・更新処理
function test_mainmenu_page_contents() {
// HTML表示
echo <<<EOF
<div class="wrap">
<h2>メインメニューです</h2>
<p>
ページです。
</p>
</div>
EOF;
}プラグインは、左側のメニュー部分と、右側に表示される本文画面とを分けて記述します。
例えば、22行目で、画像と文字の切り替えというメニューがクリックされたときに、29行目のtoriaezu_mainmenu_page_contents()という関数が呼び出されていることが分かります。
ここにHTMLなどを使用して切り替え管理画面を作っていくことになります。
現在どのような画面表示になるか見ると、下画像のようになります。

3.入力した文字を登録する機能を作ってみよう
いよいよ、Webサイト内の文字を、プラグインを用いて変更してみようと思います。
大まかな流れをまとめるとこんな感じです。
まずは、次章で作成する画像の切り替えと分けるために、サブメニューを作りましょう!

28行目〜48行目を追加します。
ここが、サブメニューの2つになる部分です。
実際に、[更新]した後に見てましょう!
確認すると、エラー文が表示されている場合がありますが、
ここまで間違いなく記述できていれば、この後解消されますので、ご安心ください。
<?php
/*
Plugin Name: 画像と文字切り替えプラグイン
Plugin URI: プラグインの公式サイトの案内用の自由なURL
Description: 画像と文字を管理画面で切り替えられるようにするためのプラグインです。
Version: 1.0
Author: HAYABLOG
Author URI: https://blog.hayate-room.com/
*/
// 管理画面に「画像と文字の切り替えプラグイン」を追加登録する
add_action('admin_menu', function(){
// メインメニュー①
add_menu_page(
'画像と文字の切り替え' // ページのタイトルタグ<title>に表示されるテキスト
, '画像と文字の切り替え' // 左メニューとして表示されるテキスト
, 'manage_options' // 必要な権限 manage_options は通常 administrator のみに与えられた権限
, 'test_menu' // 左メニューのスラッグ名 →URLのパラメータに使われる /wp-admin/admin.php?page=test_menu
, 'test_mainmenu_page_contents' // メニューページを表示する際に実行される関数(サブメニュー①の処理をする時はこの値は空にする)
, 'dashicons-update' // メニューのアイコンを指定 https://developer.wordpress.org/resource/dashicons/#awards
, 0 // メニューが表示される位置のインデックス(0が先頭) 5=投稿,10=メディア,20=固定ページ,25=コメント,60=テーマ,65=プラグイン,70=ユーザー,75=ツール,80=設定
);
// サブメニュー① ※事実上の親メニュー
add_submenu_page(
'test_menu' // 親メニューのスラッグ
, 'サブメニュー①です' // ページのタイトルタグ<title>に表示されるテキスト
, '文字の切り替え' // サブメニューとして表示されるテキスト
, 'manage_options' // 必要な権限 manage_options は通常 administrator のみに与えられた権限
, 'test_menu' // サブメニューのスラッグ名。この名前を親メニューのスラッグと同じにすると親メニューを押したときにこのサブメニューを表示します。一般的にはこの形式を採用していることが多い。
, 'test_submenu1_page_contents' //(任意)このページのコンテンツを出力するために呼び出される関数
, 0
);
// サブメニュー②
add_submenu_page(
'test_menu' // 親メニューのスラッグ
, 'サブメニュー②' // ページのタイトルタグ<title>に表示されるテキスト
, '画像の切り替え' // サブメニューとして表示されるテキスト
, 'manage_options' // 必要な権限 manage_options は通常 administrator のみに与えられた権限
, 'test_submenu2' //サブメニューのスラッグ名
, 'test_submenu2_page_contents' //(任意)このページのコンテンツを出力するために呼び出される関数
, 1
);
});
// メインメニューページ内容の表示・更新処理
function test_mainmenu_page_contents() {
// HTML表示
echo <<<EOF
<div class="wrap">
<h2>メインメニューです</h2>
<p>
ページです。
</p>
</div>
EOF;
}
左側のメニュー部分が出来たので、次に本文部分(ダッシュボードの右側の部分)を作り込みます。
52行目以下を変更します!
//ーーーーーーーーーーーーーーーーーー省略ーーーーーーーーーーーーーーーーー
//52行目以下
// メインメニューページ内容の表示・更新処理
function test_mainmenu_page_contents() {
// HTML表示
echo <<<EOF
<div class="wrap">
<h2>メインメニューです</h2>
<p>
ページです。
</p>
</div>
EOF;
}
// サブメニュー①ページ内容の表示・更新処理
function test_submenu1_page_contents() {
// HTML表示
echo <<<EOF
<div class="wrap">
<h2>サブメニュー①</h2>
<p>
ページです。
</p>
</div>
EOF;
}
// サブメニュー②ページ内容の表示・更新処理
function test_submenu2_page_contents() {
// HTML表示
echo <<<EOF
<div class="wrap">
<h2>サブメニュー②</h2>
<p>
ページです。
</p>
</div>
EOF;
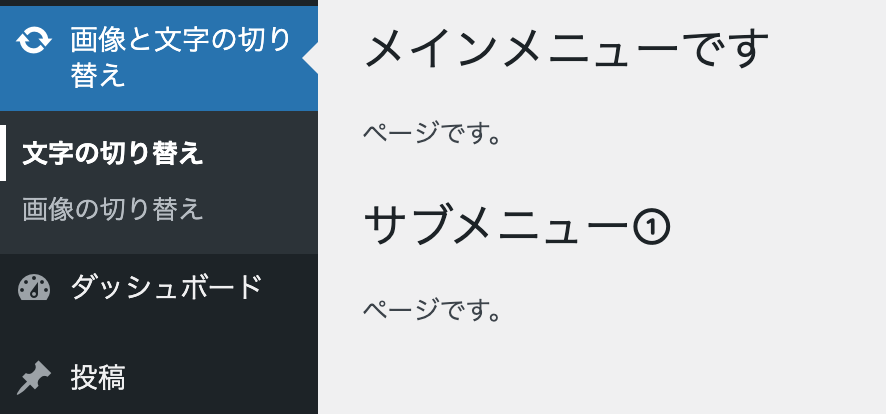
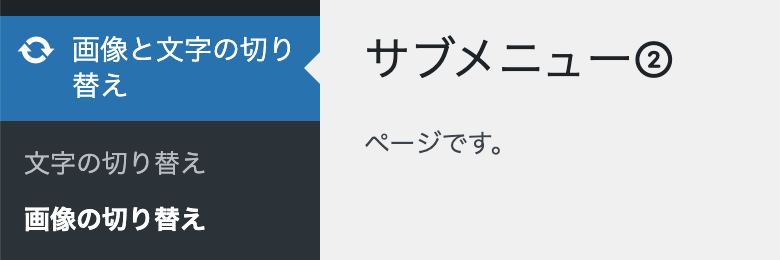
}以下のようになっていれば、正しく記述出来ています♪


次に、テキストボックスを作って、データベースに保存します!
さらに52行目以下を修正してみます。
// メインメニューページ内容の表示・更新処理
function test_mainmenu_page_contents() {
// HTML表示
echo <<<EOF
<div class="wrap">
<h2>メインメニューです</h2>
<p>
ページです。
</p>
</div>
EOF;
}
// サブメニュー①ページ内容の表示・更新処理
function test_submenu1_page_contents() {
// ユーザーが必要な権限を持つか確認
if (!current_user_can('manage_options'))
{
wp_die( __('この設定ページのアクセス権限がありません') );
}
// 初期化
$opt_name = 'toriaezu_message'; //オプション名の変数
$opt_val = get_option( $opt_name ); // 既に保存してある値があれば取得
$opt_val_old = $opt_val;
$message_html = "";
// 更新されたときの処理
if( isset($_POST[ $opt_name ])) {
// POST されたデータを取得
$opt_val = $_POST[ $opt_name ];
// POST された値を$opt_name=$opt_valでデータベースに保存(wp_options テーブル内に保存)
update_option($opt_name, $opt_val);
// 画面にメッセージを表示
$message_html =<<<EOF
<div class="notice notice-success is-dismissible">
<p>
テキストを保存しました
({$opt_val_old}→{$opt_val})
</p>
</div>
EOF;
}
// HTML表示
echo $html =<<<EOF
{$message_html}
<div class="wrap">
<h2>メニューページ</h2>
<form name="form1" method="post" action="">
<p>
<input type="text" name="{$opt_name}" value="{$opt_val}" size="32" placeholder="テキストを入力してみて下さい">
</p>
<hr />
<p class="submit">
<input type="submit" name="submit" class="button-primary" value="テキストを保存" />
</p>
</form>
</div>
EOF;
}
// サブメニュー②ページ内容の表示・更新処理
function test_submenu2_page_contents() {
// HTML表示
echo <<<EOF
<div class="wrap">
<h2>サブメニュー②</h2>
<p>
ページです。
</p>
</div>
EOF;
}
使用している関数
<?php get_option( $option, $default ); ?> wp_optionデータベースから名前を指定してオプションの値を取得します。
希望するオプションが存在しない場合、または対応する値がない場合は、FALSE が返されます。
今回は第2引数を指定していません。第2引数 $optionは、値が返されない(データベースにオプションが存在しない)場合のデフォルト値(戻り値)です。初期値: falseとなっているため、指定しなくてもOKです。
<?php update_option( $option, $value, $autoload = null ); ?> オプションの値を更新する関数です。
第3引数の$autoloadは、 WordPressの起動時にオプションをロードするかどうかです。初期値はnullで、ロードしない場合はfalseまたはnoを指定します。
以下のようになれば、正しく動作しています!

4.登録した文字を表示してみよう
登録した文字を、表示したいページのphpに表示させてみます!
[テーマ]→[テーマファイルエディタ]から、該当のphpに以下を記述してみましょう。
<?php
//プラグイン(文字を切り替える)
$opt_name = 'test_message'; //オプション名の変数
$opt_val = get_option( $opt_name ); // 既に保存してある値があれば取得
print $opt_val;
?>
以下のように反映されていれば、成功です!

文字を変えてみても、反映されました!!


5.コードの最終形
<?php
/*
Plugin Name: 画像と文字切り替えプラグイン
Plugin URI: プラグインの公式サイトの案内用の自由なURL
Description: 画像と文字を管理画面で切り替えられるようにするためのプラグインです。
Version: 1.0
Author: HAYABLOG
Author URI: https://blog.hayate-room.com/
*/
// 管理画面に「画像と文字の切り替えプラグイン」を追加登録する
add_action('admin_menu', function(){
// メインメニュー①
add_menu_page(
'画像と文字の切り替え' // ページのタイトルタグ<title>に表示されるテキスト
, '画像と文字の切り替え' // 左メニューとして表示されるテキスト
, 'manage_options' // 必要な権限 manage_options は通常 administrator のみに与えられた権限
, 'test_menu' // 左メニューのスラッグ名 →URLのパラメータに使われる /wp-admin/admin.php?page=test_menu
, 'test_mainmenu_page_contents' // メニューページを表示する際に実行される関数(サブメニュー①の処理をする時はこの値は空にする)
, 'dashicons-update' // メニューのアイコンを指定 https://developer.wordpress.org/resource/dashicons/#awards
, 0 // メニューが表示される位置のインデックス(0が先頭) 5=投稿,10=メディア,20=固定ページ,25=コメント,60=テーマ,65=プラグイン,70=ユーザー,75=ツール,80=設定
);
// サブメニュー① ※事実上の親メニュー
add_submenu_page(
'test_menu' // 親メニューのスラッグ
, 'サブメニュー①です' // ページのタイトルタグ<title>に表示されるテキスト
, '文字の切り替え' // サブメニューとして表示されるテキスト
, 'manage_options' // 必要な権限 manage_options は通常 administrator のみに与えられた権限
, 'test_menu' // サブメニューのスラッグ名。この名前を親メニューのスラッグと同じにすると親メニューを押したときにこのサブメニューを表示します。一般的にはこの形式を採用していることが多い。
, 'test_submenu1_page_contents' //(任意)このページのコンテンツを出力するために呼び出される関数
, 0
);
// サブメニュー②
add_submenu_page(
'test_menu' // 親メニューのスラッグ
, 'サブメニュー②' // ページのタイトルタグ<title>に表示されるテキスト
, '画像の切り替え' // サブメニューとして表示されるテキスト
, 'manage_options' // 必要な権限 manage_options は通常 administrator のみに与えられた権限
, 'test_submenu2' //サブメニューのスラッグ名
, 'test_submenu2_page_contents' //(任意)このページのコンテンツを出力するために呼び出される関数
, 1
);
});
// メインメニューページ内容の表示・更新処理
function test_mainmenu_page_contents() {
// HTML表示
echo <<<EOF
<div class="wrap">
<h2>メインメニューです</h2>
<p>
ページです。
</p>
</div>
EOF;
}
// サブメニュー①ページ内容の表示・更新処理
function test_submenu1_page_contents() {
// ユーザーが必要な権限を持つか確認
if (!current_user_can('manage_options'))
{
wp_die( __('この設定ページのアクセス権限がありません') );
}
// 初期化
$opt_name = 'test_message'; //オプション名の変数
$opt_val = get_option( $opt_name ); // 既に保存してある値があれば取得
$opt_val_old = $opt_val;
$message_html = "";
// 更新されたときの処理
if( isset($_POST[ $opt_name ])) {
// POST されたデータを取得
$opt_val = $_POST[ $opt_name ];
// POST された値を$opt_name=$opt_valでデータベースに保存(wp_options テーブル内に保存)
update_option($opt_name, $opt_val);
// 画面にメッセージを表示
$message_html =<<<EOF
<div class="notice notice-success is-dismissible">
<p>
テキストを保存しました
({$opt_val_old}→{$opt_val})
</p>
</div>
EOF;
}
// HTML表示
echo $html =<<<EOF
{$message_html}
<div class="wrap">
<h2>メニューページ</h2>
<form name="form1" method="post" action="">
<p>
<input type="text" name="{$opt_name}" value="{$opt_val}" size="32" placeholder="テキストを入力してみて下さい">
</p>
<hr />
<p class="submit">
<input type="submit" name="submit" class="button-primary" value="テキストを保存" />
</p>
</form>
</div>
EOF;
}
// サブメニュー②ページ内容の表示・更新処理
function test_submenu2_page_contents() {
// HTML表示
echo <<<EOF
<div class="wrap">
<h2>サブメニュー②</h2>
<p>
ページです。
</p>
</div>
EOF;
}
6.まとめ
WordPressのプラグインから、テキストの内容を変更することが出来ました!
これなら、クライアント様でも分かりやすく使えますね。
思った以上に簡単に実装できるプラグイン。
次回の、"画像切り替え編"は、今回の応用で出来てしまいます。
画像の切替まで出来れば、かなり幅が広がりますよ♪
最後までご覧いただきましてありがとうございました。








