タイトルが分かりにくくてごめんなさい(笑)
語彙力不足ですので、GIFをもって問題点を表現します。

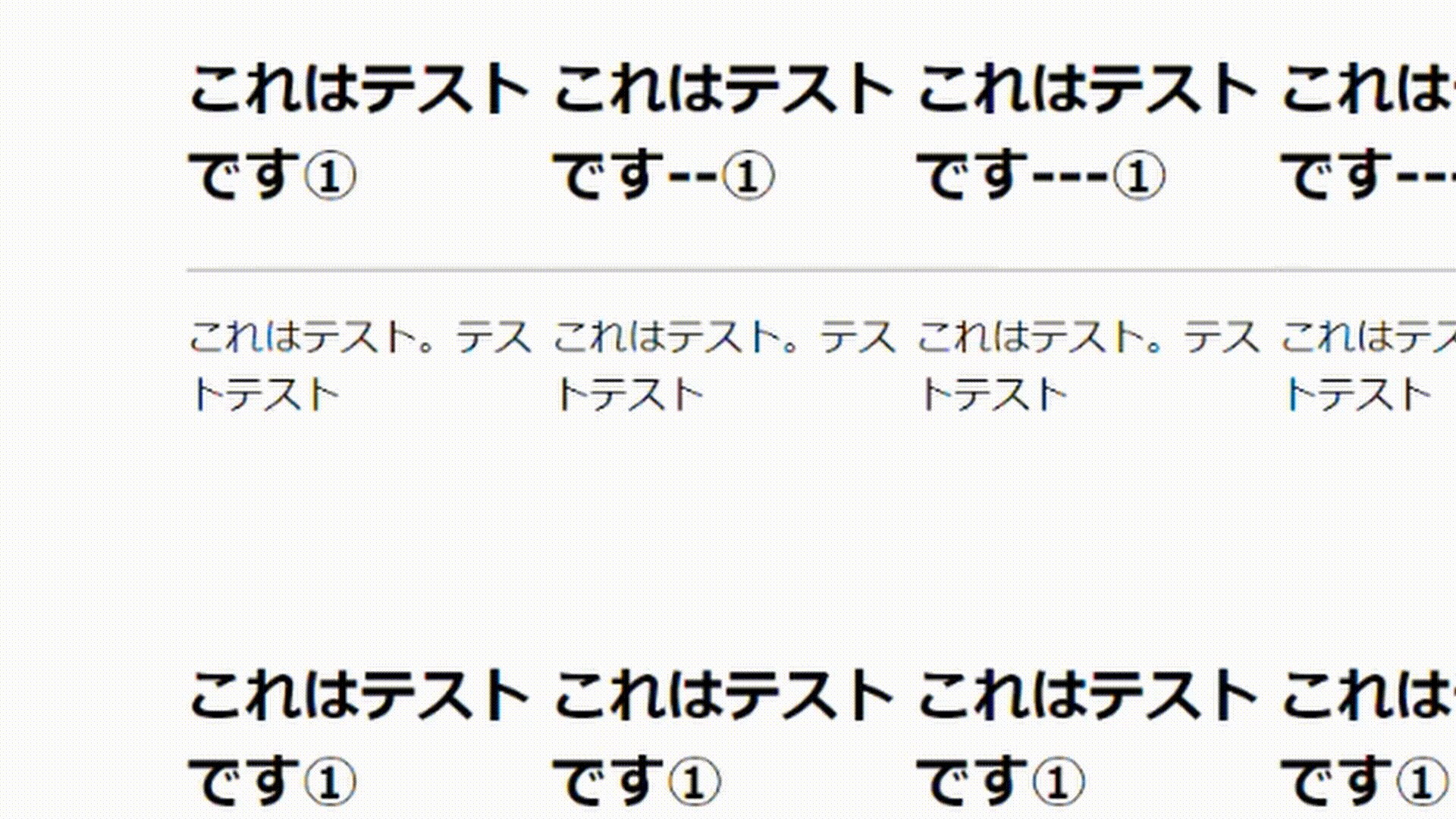
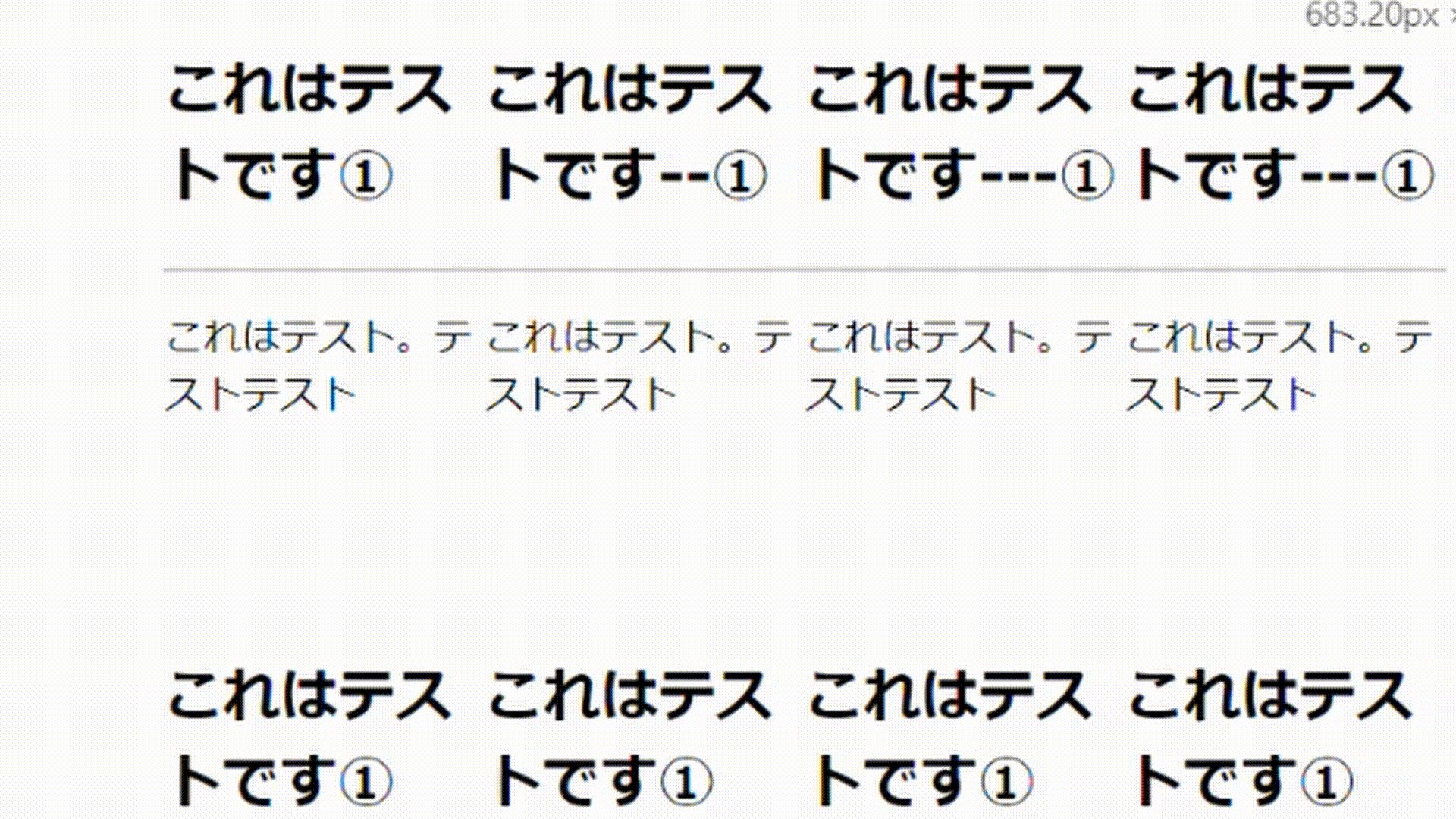
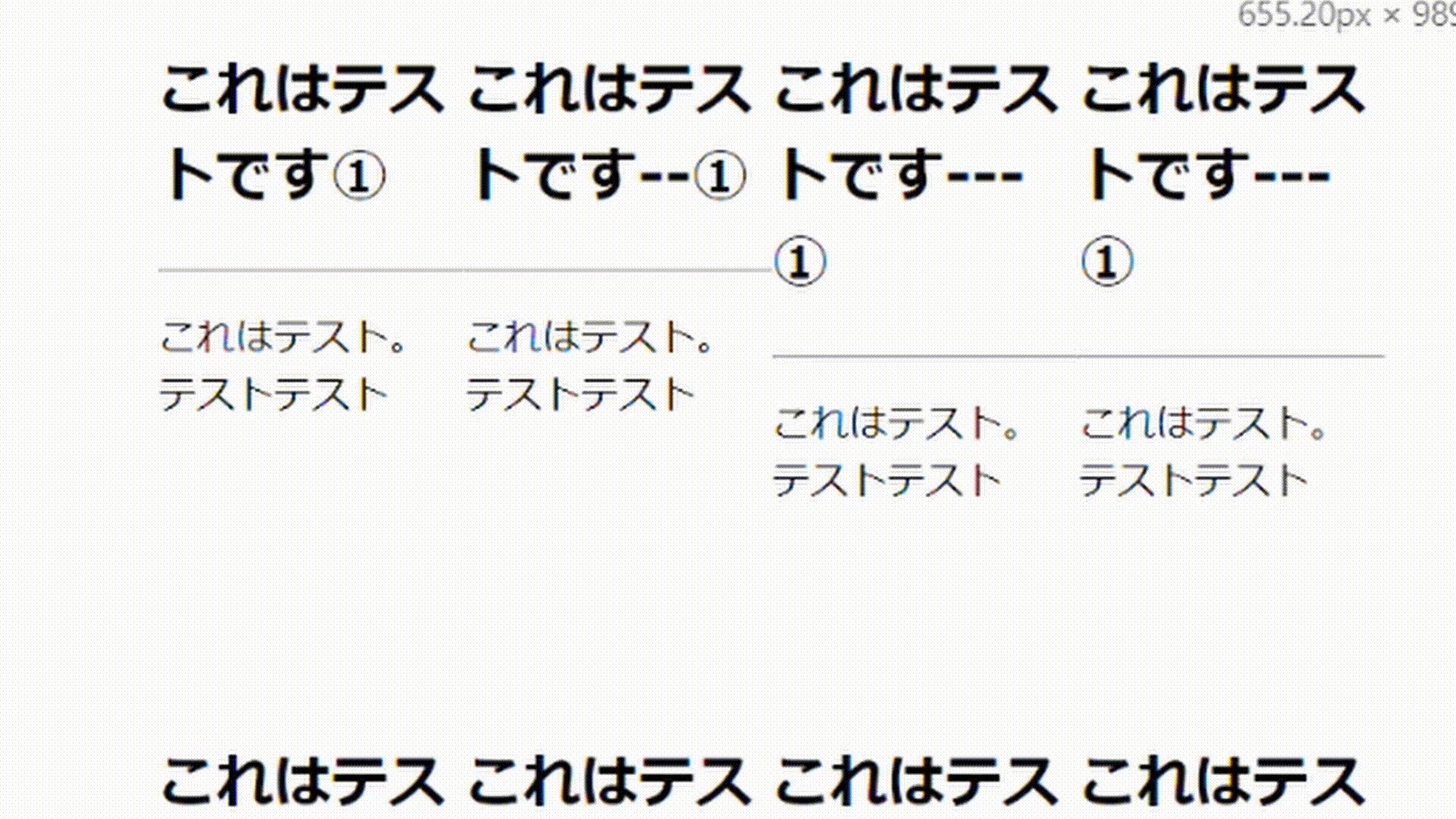
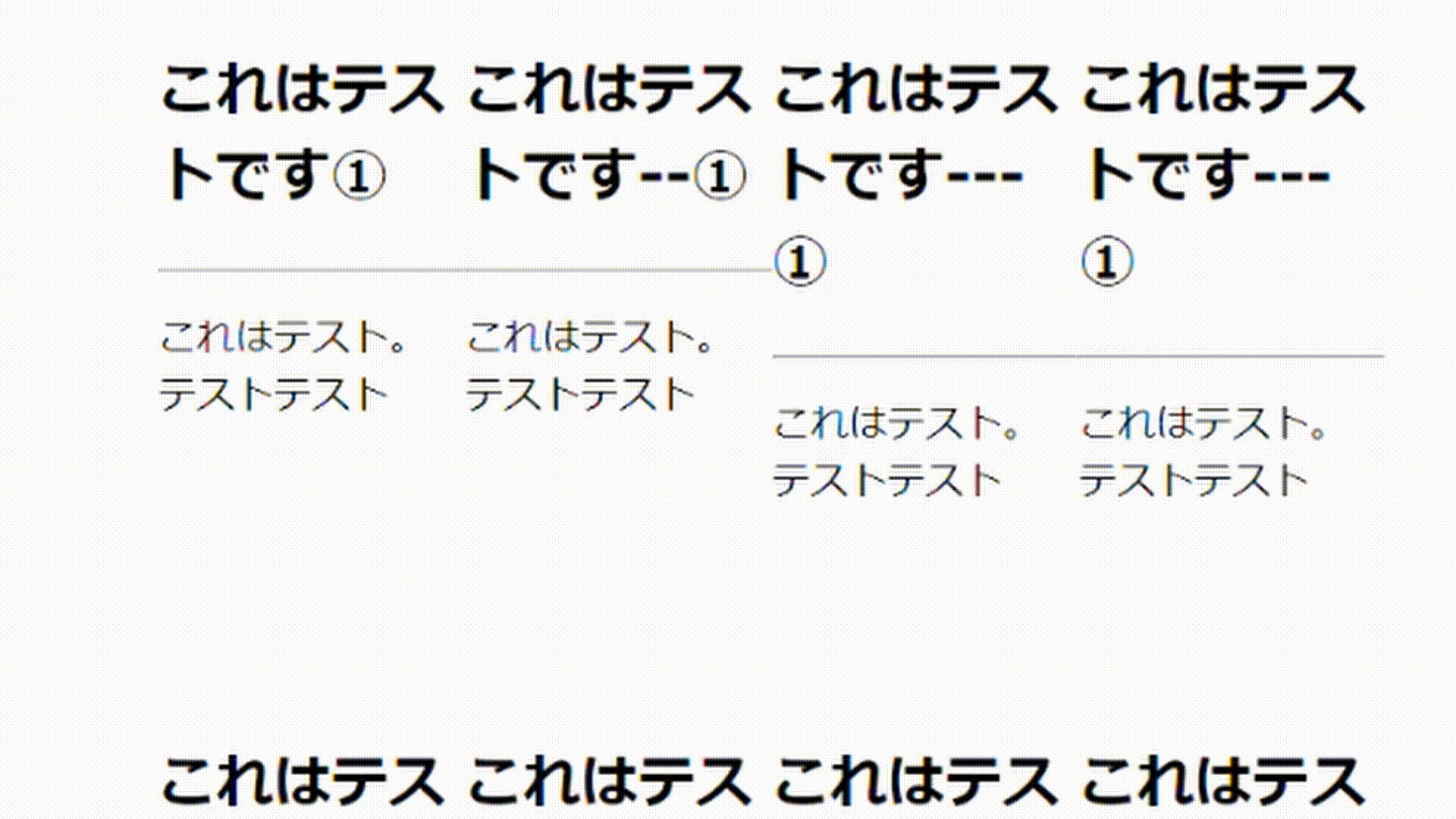
ご覧いただいたように、
Webサイトなどで2段カラムや3段カラムを制作する際に画面幅によって段崩れが起こりました。
これは、画面幅が縮小した際に、長い文字列が改行されることにより発生しています。
当然ですが、table要素に切り替えても同じ現象になりました。
今回は、その現象の回避策を備忘録として残しておきます。
CSSだけで回避が可能です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="ここにページの概要が入ります。">
<title>flexbox段崩れ防止案</title>
<style>
.flex{
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.flex-item{
width: 20%;
}
.flex-item2{
width: 20%;
}
.flex-item2 .h2{
position: relative;
min-height: 12rem;
}
.flex-item2 h2{
position: absolute;/*h2要素を上下中央に配置すると自然*/
top: 50%;
-webkit-transform : translateY(-50%);
transform : translateY(-50%);
}
</style>
<body>
<!--画面幅により段崩れが起こるver-->
<div class="flex">
<div class="flex-item">
<h2>これはテストです①</h2>
<hr>
<p>これはテスト。テストテスト</p>
</div>
<div class="flex-item">
<h2>これはテストです--①</h2>
<hr>
<p>これはテスト。テストテスト</p>
</div>
<div class="flex-item">
<h2>これはテストです---①</h2>
<hr>
<p>これはテスト。テストテスト</p>
</div>
<div class="flex-item">
<h2>これはテストです---①</h2>
<hr>
<p>これはテスト。テストテスト</p>
</div>
</div>
<!--段崩れが起きないver-->
<div class="flex">
<div class="flex-item2">
<div class="h2"><h2>これはテストです①</h2></div>
<hr>
<p>これはテスト。テストテスト</p>
</div>
<div class="flex-item2">
<div class="h2"><h2>これはテストです①</h2></div>
<hr>
<p>これはテスト。テストテスト</p>
</div>
<div class="flex-item2">
<div class="h2"><h2>これはテストです①</h2></div>
<hr>
<p>これはテスト。テストテスト</p>
</div>
<div class="flex-item2">
<div class="h2"><h2>これはテストです①</h2></div>
<hr>
<p>これはテスト。テストテスト</p>
</div>
</div>
</body>
</html>※タブレットやスマホの方は画面幅によっては段崩れが再現できない場合があります。
段崩れが起きるver
これはテストです①
これはテスト。テストテスト
これはテストです--①
これはテスト。テストテスト
これはテストです---①
これはテスト。テストテスト
これはテストです---①
これはテスト。テストテスト
段崩れが起きないver
これはテストです①
これはテスト。テストテスト
これはテストです①
これはテスト。テストテスト
これはテストです①
これはテスト。テストテスト
これはテストです①
これはテスト。テストテスト
段崩れしないためには、前もって改行された場合に必要となる高さを、min-heightとして指定しておくことで解決します。
見栄えが自然になるように、上寄せではなく上下中央寄せになるように調整しています。
(vertical-alignが効かない要素のため、position:relativeとabsoluteにて指定)
ほかにも、いっそのこと改行させないようにしたり、幅に応じて文字のサイズを調整したりという方法でも出来ると思います。
もし、良い解決方法がありましたら、教えていただけたら嬉しいです!
同じく悩んでいた方のお力になれたら幸いです。
おすすめ記事
この記事でも使用しているHTMLの雛形を公開しています。
テストなど気軽に使いたい場面でコピペするだけで済むので重宝されています。ぜひご活用ください。
もちろん本番でも使用いただけます。








