
この記事では、ココナラでのサービスの出品のやり方を、現役エンジニアであり当ブログ管理人のHAYATEが解説していきます。
・未経験でも大丈夫なように
・とにかく丁寧に
・画像を多めに
・具体的な行動を提案
ココナラで出品しようとして、
ココナラのサービス出品のやり方が分からない
サービス出品の入力項目が分からない!
と手が止まってしまったことはありませんか??(実際に僕がそうでした…)
そこで、
非エンジニア時代からココナラで副業プログラミングをしていたHAYATEが、
プログラミング出品における、
・ココナラのサービス出品のやり方
・サービス出品の入力項目の解説
・注意事項(実体験をもとに!!)
を、画像つきで丁寧に解説いたします!
プログラミングのサービス出品に特化して解説していきます!!
もちろん、他のサービスでも活用出来ます。
ココナラには新規会員登録が必要です。
新規会員登録がまだの方は、先に済ませておきましょう!
くわしくは、「副業プログラミングで稼ぐ手順を分かりやすく解説!」の記事をご参照ください。
目次
ココナラでプログラミング出品をする手順は3つ!!
ココナラでプログラミングのサービス出品をする手順は、たったの3つです!
- 出品者登録 出品者の情報を登録していきます
- サービス登録 サービスの形式を決めていきます
- サービス出品 サービスの金額が説明、画像などの詳細を入力していきます。(→ここが少し大変)
①番の出品者登録は初回のみ求められます。
①と②はすぐに終わりますが、③のサービス出品は少し大変です。
次章以降で、画像も入れながら分かりやすく解説していきます!
また、サービス出品は下書き保存も出来るので、一度にすべてを行わなくても大丈夫です。
リラックスしてやってみてください!
PC版で解説をしていますが、スマホでも同じです!
1.出品者登録
まずは、ココナラの公式サイトを開きます。ログインがまだの方は、先にログインしてください。
右上にある「出品する」を押します。

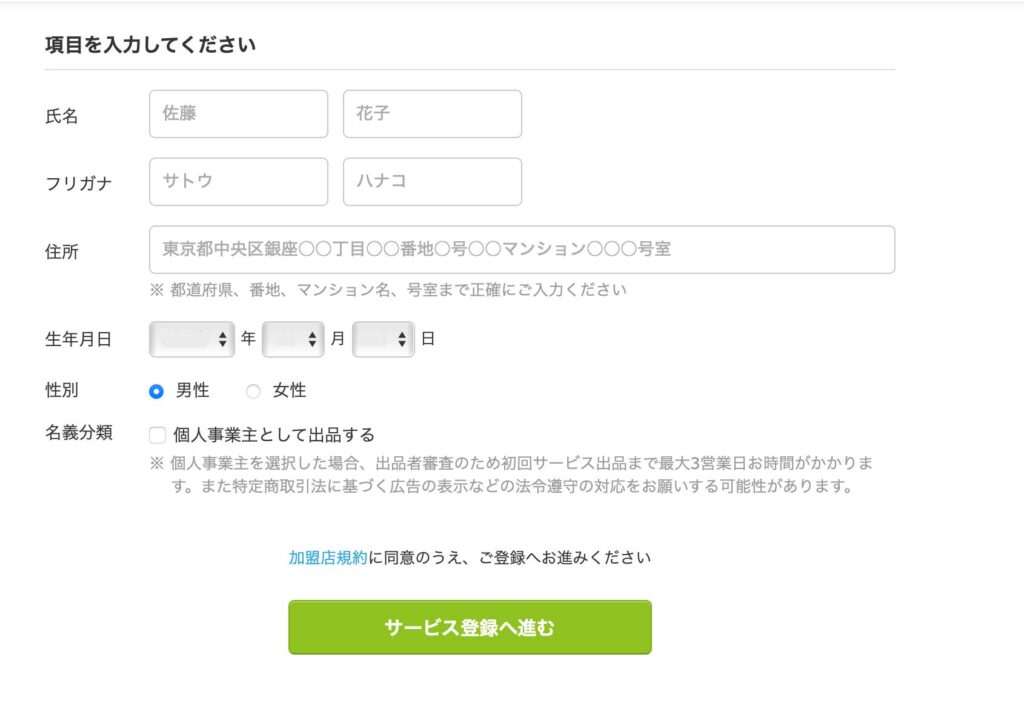
どちらの名義で出品しますか?の「個人として出品」を選択します。

下に個人情報の項目欄が表示されるので、入力します。

| 氏名 | お名前を入力します |
| フリガナ | お名前のフリガナを入力します |
| 住所 | お住まいの住所を入力します |
| 生年月日 | 生年月日を入力します |
| 性別 | 性別を入力します |
| 名義分類 |
未チェックでOKです |
入力が完了したら、「サービス登録へ進む」をクリックします。
これで、出品者登録は完了です!
次の「サービス登録」も簡単です。
このままいってみましょう!
2.サービス登録
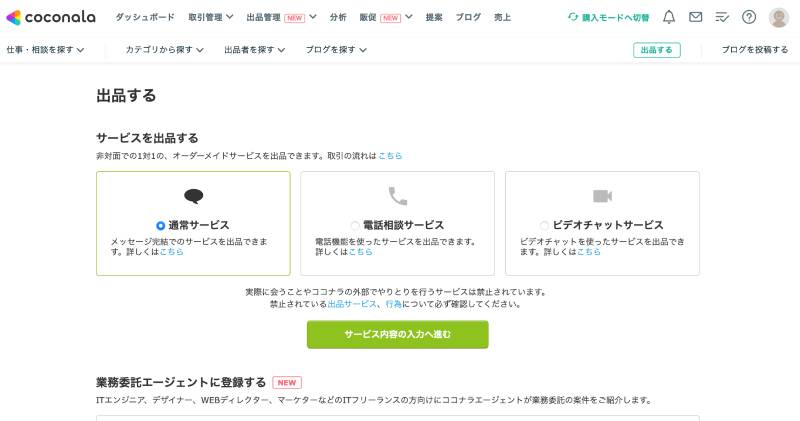
"サービスを出品する"画面になったら、通常サービスを選択し、「サービス内容の入力へ進む」をクリックします。

次はいよいよサービス出品です!
3.サービス出品
サービス出品には、下記のような入力項目があります!
- カテゴリー ※必須
- サービスタイトル ※必須
- キャッチコピー ※必須
- サービス内容 ※必須
- サービス価格 ※必須
- 予想お届け日数 ※必須
- 一度に受注可能な件数 ※必須
- 有料オプション
- 購入にあたってのお願い ※必須
- よくある質問
- 画像
- 動画
- 見積もり・カスタマイズの受付
- 物品配送の受付
- 評価の表示
- ビデオチャット
- トークルーム回答例
一見、入力項目が多く見えますが、一つ一つの入力は簡単なので安心してくださいね。
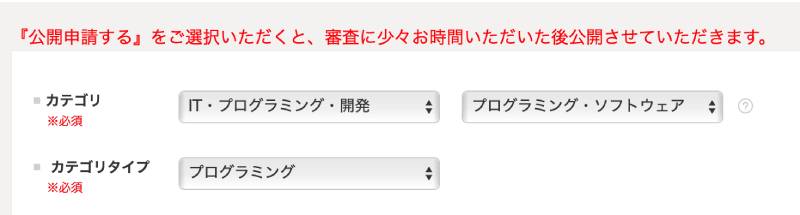
まず、カテゴリとカテゴリタイプを入力します。
出品したいサービスに合ったカテゴリを選択しましょう!
カテゴリタイプは、カテゴリを選択した後に表示されます。
(カテゴリによっては、カテゴリタイプが表示されないものもあります!)

ここでは、
カテゴリ: IT・プログラミング・開発 > プログラミング・ソフトウェア
カテゴリタイプ: プログラミング
としました。
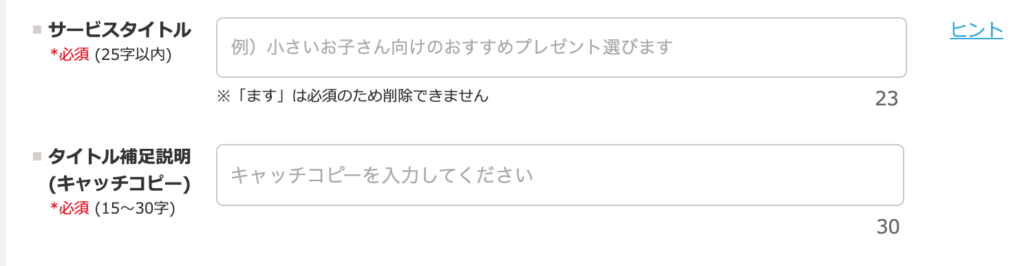
サービスタイトルとキャッチコピーを入力します。

| タイトル例 | ・HTML・CSSのコーディングを代行します!! ・CSSの「ここを変えたい!」を代行します!! |
| キャッチコピー例 | ・低価格で丁寧に対応します。 ・最短2日〜なるべく早く対応します! |
サービス内容がひと目で伝わるタイトルがオススメです!
キャッチコピーは、差別化やベネフィット(価値)を明記しましょう!
タイトルはとても重要です!
あとから変更も可能なので、試行錯誤して決めていきましょう。
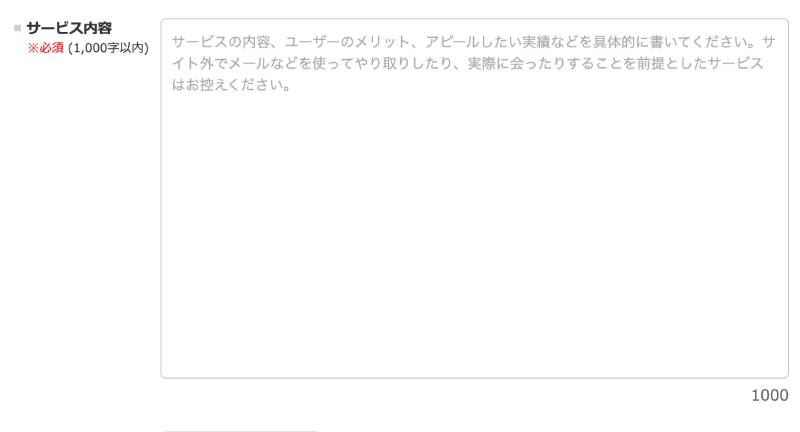
サービス内容を入力します。
ここには、サービスの内容だけでなく、アピールポイントなども入力していきます。

下記の内容を参考に、ご自身のサービスに合ったサービス内容を完成させてみましょう!
| 例 |
HTML・CSSコーディングを代行いたします。
簡単なHPやフロントコーディングなどでご活用ください。 本業とは別に制作を行っているため、安価で対応することが可能です。 【制作実績・作れるもの】 ・ ・ ・ 【無料カスタマイズ】 下記の内容は無料で対応可能です ・簡単な動き(マウスオーバーなど) ・レスポンシブ対応 【オプション】 ・お問い合わせフォーム +5,000円 【取引の流れ】 1.まずはメッセージにてご連絡ください 制作内容についてヒアリングさせていただきます。 デザイン案や参考のサイトがありましたらを教えてください。 (ご利用目的、デザインのイメージなど) 2.ボタンやロゴなどの部品がありましたらデータをお送りください。(jpg.png.Photoshop形式) 3.ご購入手続きをお願いします。 4.完成後ご確認いただき、取引完了です。 ➡︎プログラムデータ等は圧縮してお送りします。 ご自身でサーバーに上げてご利用ください。 |
サービスに興味を持ってくれた方を、「この人にぜひお願いしたい!」に変えるためのPR文です!!
ココナラで売れるサービスの作り方やトラブルの避け方などの個別ご相談もしています。
お悩みの方は、お気軽にご利用くださいね。
サービス内容が入力出来たら、
サービス価格と予想お届け日数・一度に受注可能な件数を入力します!

| サービス価格 | サービス価格を入力します。 取引完了時に、サービス価格から22%のココナラ手数料が引かれることも考慮して設定しましょう。 |
| 予想お届け日数 | 作業時間がどれくらい取れるかをもとにお届け日数を入力します。 |
| 一度に受注可能な件数 | 何件なら同時にこなせるかを入力します。 この件数を超えると自動で「満枠対応中」と表示されて、受付不可になります。 |
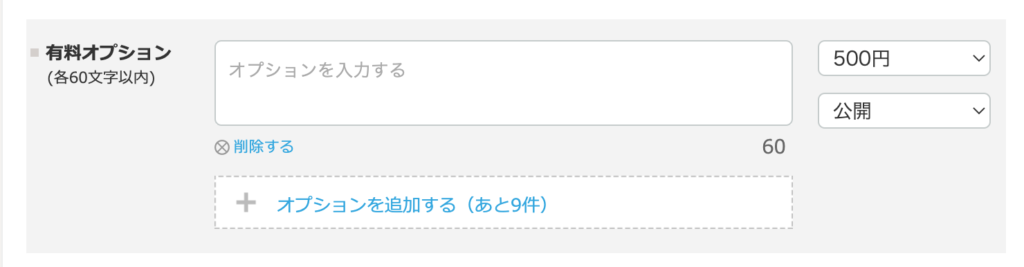
次に、有料オプションの設定です。
こちらは必須ではないため、特になければスルーしてもOKです。

| 例 |
お急ぎ料金(最短1日/要相談) 1,000円 |
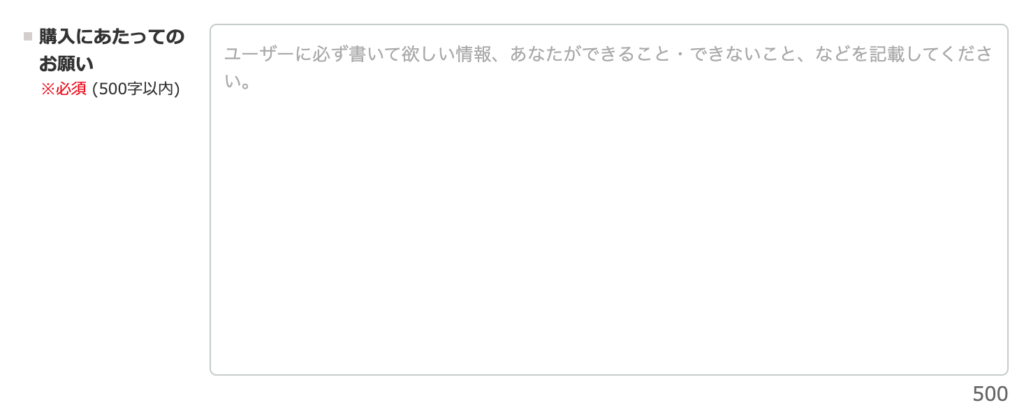
購入にあたってのお願いを入力していきます。
購入にあたってのお願いは、トラブル防止のためにとても重要な項目になります。
お客様とトラブルにならないように、
事前にしっかりと出来ること・出来ないことを明記したり、注意事項などを記載します。

| 例 |
【必ずお読みください】 |
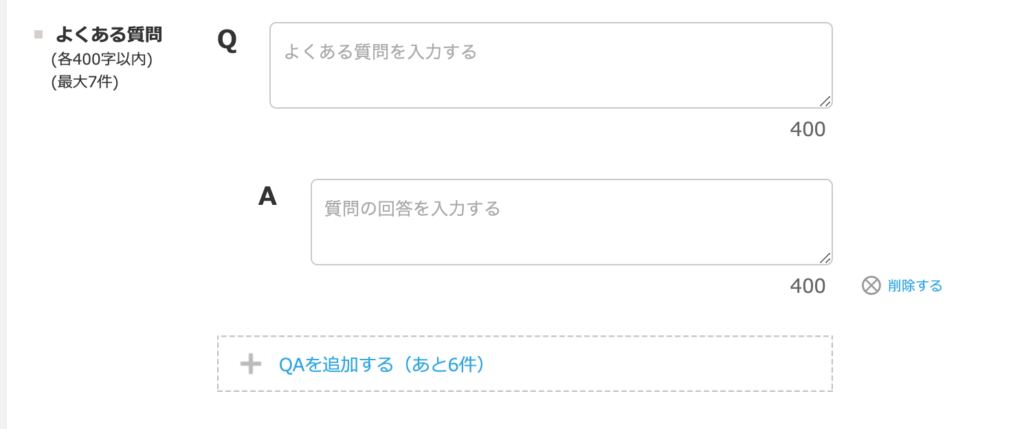
次に、よくある質問を入力します。
こちらは必須項目ではないのでスルーしてもOKですが、なるべく入力しておくと売れやすくなります。

| 例 | Q.土日も対応してもらえますか? Q.WordPressのコーディングも可能ですか? Q.サイトにアニメーションを付けられますか? |
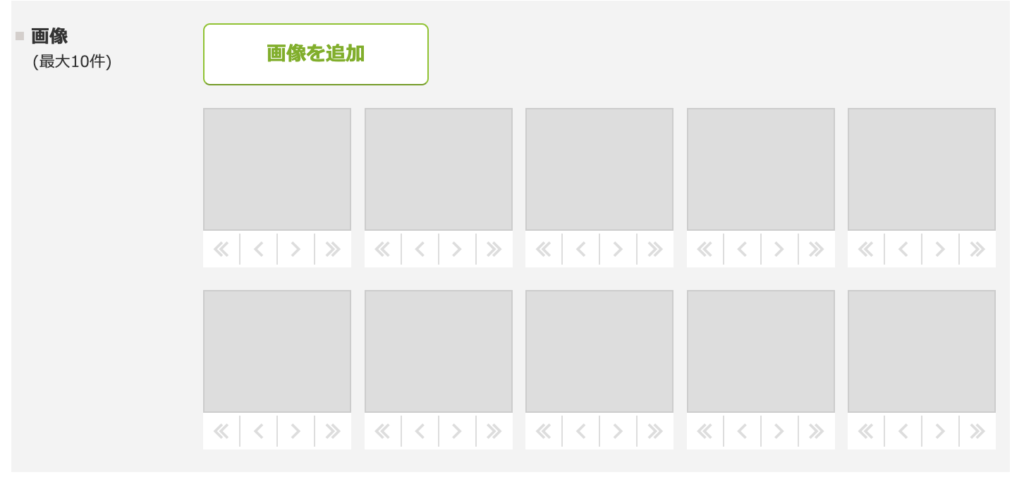
画像と動画をアップします。


画像には、サービス説明の画像を最大10件まで設定できます。
画像は、とても重要です!!
購入者がサービス検討時に最初に見る部分なので、自分のサービス内容や強みがしっかりと伝わる画像にしましょう!!
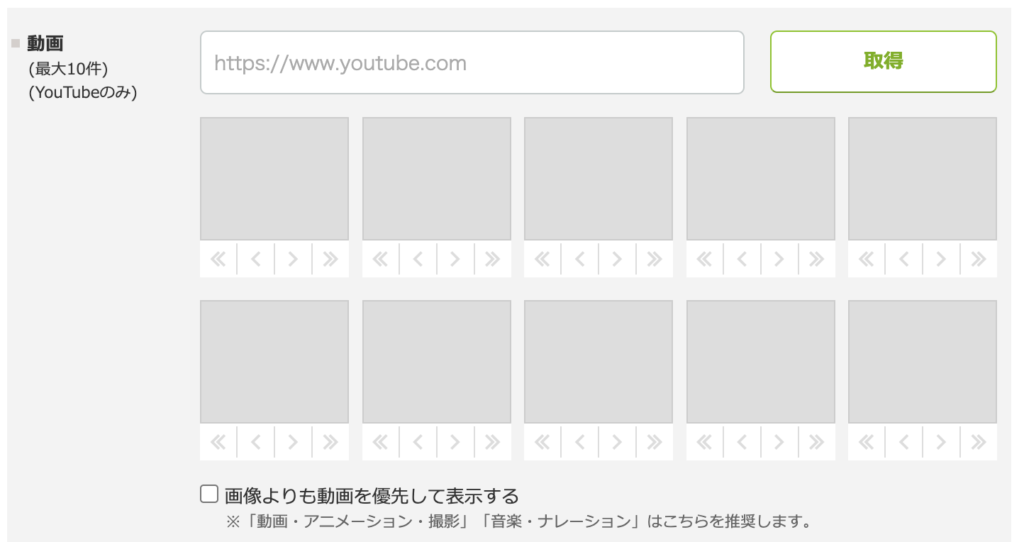
動画には、YouTube動画のURLを最大10件まで設定できます。(現在、設定できるのはYouTubeのみです)
通常のWebサイト制作であれば、必須ではありません。
ゲームなど動きを見せたい制作物で出品するときには活用してもいいと思います。
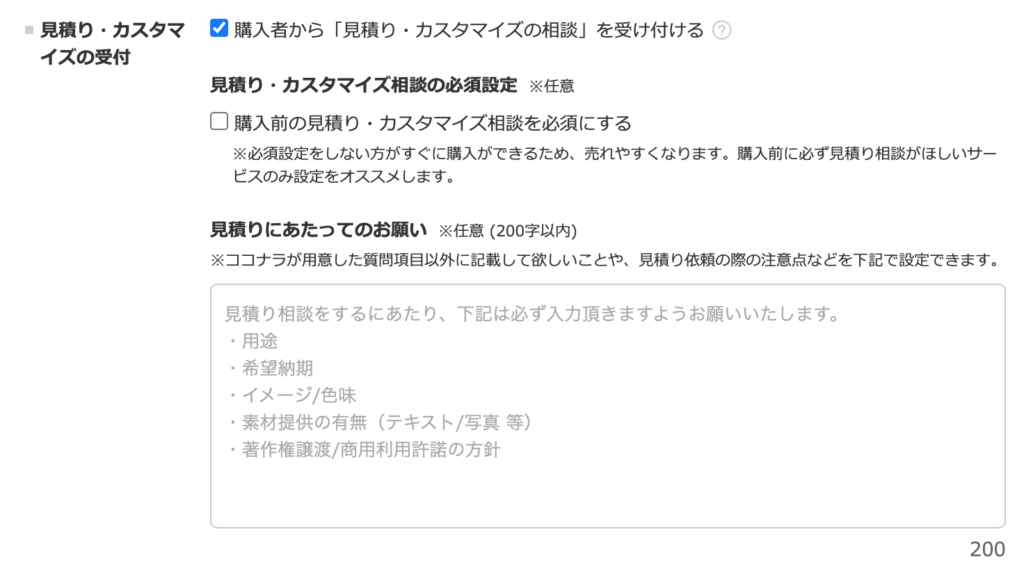
見積もり・カスタマイズの相談についてを決めます。

購入者から見積もり・カスタマイズの相談を受けるか設定しましょう。
購入者から「こんなものも制作出来ますか??」という相談が届いたりします。
意外な需要やキャッチできていなかったニーズも獲得できるチャンスなので、なるべく「受け付ける」にチェックしましょう。
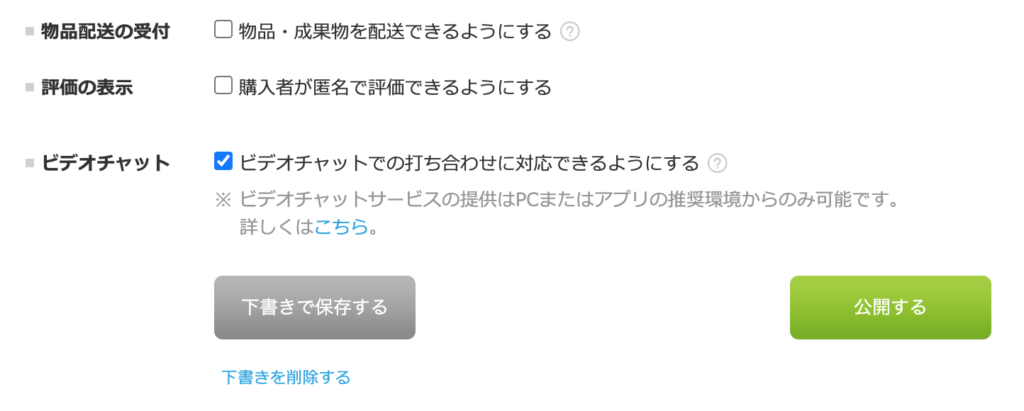
最後に、物品配送の受付・評価の表示・ビデオチャットのチェック項目を設定して完了です!!

どうしても嫌という理由がなければ、ビデオチャットは対応できるようにする。がおすすめです。
当管理人は、取引中に「ビデオチャットしてもいいですか?」と購入者から要望がありましたが、サービス出品時にビデオチャット対応にしていなかったため、一度取引をキャンセル(返金)して再購入いただいたという経験があります。
ビデオチャット設定は、取引中に変更出来ないため要注意です。とりあえず「対応」にしておくのがいいかもしれません。
ビデオチャット問題はかなり大変でした…笑
チェックしたら、「公開する」を押しましょう!!

これで、サービス公開完了です!!
おめでとうございます!!!
まとめ

この記事では、副業プログラマーがココナラで初出品する際の、ココナラの出品方法や入力項目について解説しました。
サービス出品の出品の手順
- 出品者登録
- サービス登録
- サービス出品
サービス出品の入力項目
- カテゴリー ※必須
- サービスタイトル ※必須
- キャッチコピー ※必須
- サービス内容 ※必須
- サービス価格 ※必須
- 予想お届け日数 ※必須
- 一度に受注可能な件数 ※必須
- 有料オプション
- 購入にあたってのお願い ※必須
- よくある質問
- 画像
- 動画
- 見積もり・カスタマイズの受付
- 物品配送の受付
- 評価の表示
- ビデオチャット
- トークルーム回答例
サービス内容の入力がかなり大変だったと思いますが、サービス内容がある程度決まっていればとりあえず出品してみてもいいと思います。
サービス内容は後からでも変更可能なので、トライアル・アンド・エラーを繰り返してどんどん改善していきましょう!
自分の商品が出来ました!!
あとは、初案件獲得を待つのみです!
初めてのプログラミング副業で不安な方は、当ブログ運営者で現役エンジニアのHAYATEに直接質問が出来ます!ぜひ活用ください〜
一緒に頑張っていきましょう!!








