この記事が、一体どれだけの人に求められているのか…と思い悩んだほど、ニッチな内容でございます!(自覚ありです、、)
まあ、、早速本題に入りますが、
Web開発をしている身として、WordPressというのは本当によく出来たシステムだなと感じます。
通常のホームページ以外にも、デジタル化の流れを応援するような自動化システムや、効率化ツールも作り出すことが出来るんです。
それも、工夫次第で
プラグラミングなしで実現可能!
今回は、その一例として、
セルフチェックイン/アウトや呼び出しボタンを実装してみたいと思います!
目次
まずは完成形を見てみよう!
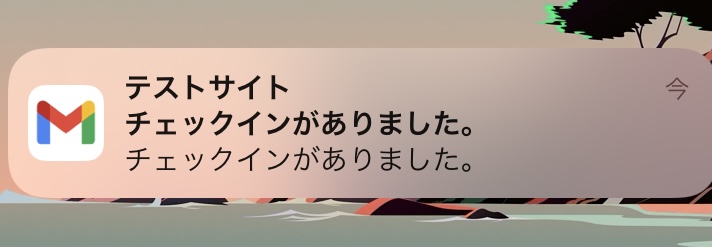
[チェックイン]と書かれたボタンを押すだけで、メールが届きました!



早速、作ってみよう!
この記事の対象者
・Webで呼出ボタンやチェックイン、チェックアウトボタンを実装したい方
・WordPressのホームページ以外の活用方法を知りたい方
【前提知識】
・WordPressのインストールなどの初期設定
・WordPressの仕組み(固定ページなど)
※上記の知識があることを前提とした記事となっております。
1.「MW WP Form」プラグインを有効化する
MW WP Formというプラグインをインストールします!
MW WP Formとは、お問い合わせページを作成するプラグインのことです!
問い合わせフォームや、自動返信、問い合わせ完了画面などを簡単に作成することが出来ます。
このブログの[お問い合わせ]もMW WP Formで作成しているよ
ダッシュボードより、[プラグイン]→[新規追加]をクリックします。

検索窓に、[MW WP Form]を入力して、インストール・有効化します。

ダッシュボードの左側に[MW WP Form]が追加されていれば、成功です!

2.プラグインの設定を行う
次に、プラグインの設定を行っていきます。
通常のお問い合わせフォームの作成に比べて、入力する項目も少なく、簡単です!
まずは、ダッシュボードの左側メニューから、[MW WP Form]→[新規作成]をクリックします。

次に、タイトルを入力します。
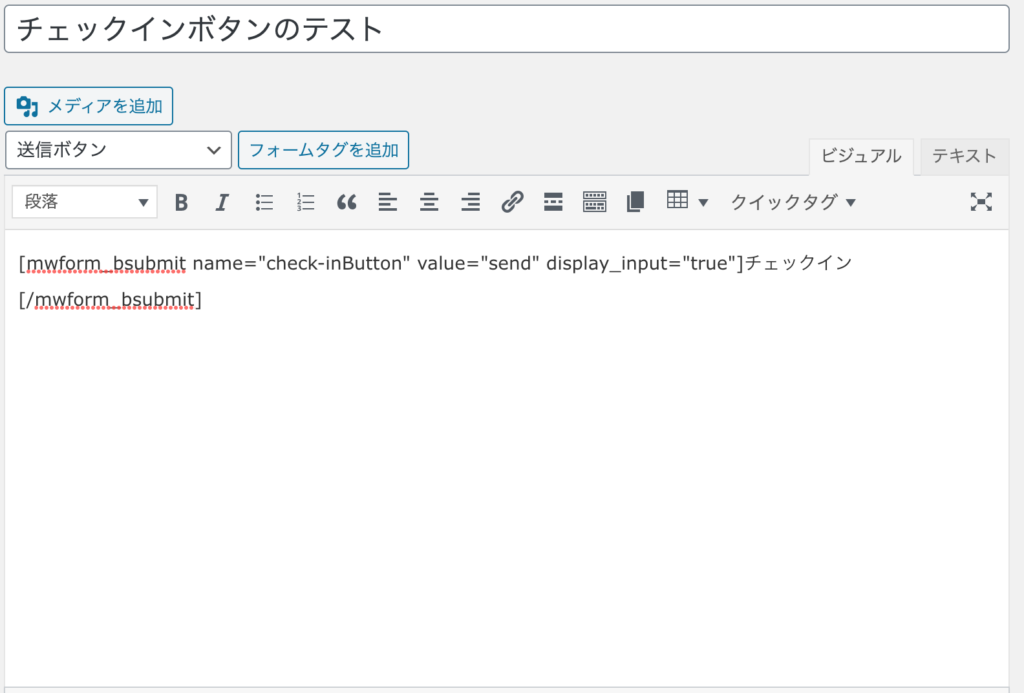
[選択してください]と書かれたセレクトボックスから、[送信ボタン]を選択して、右側の[フォームタグを追加]をクリックします。

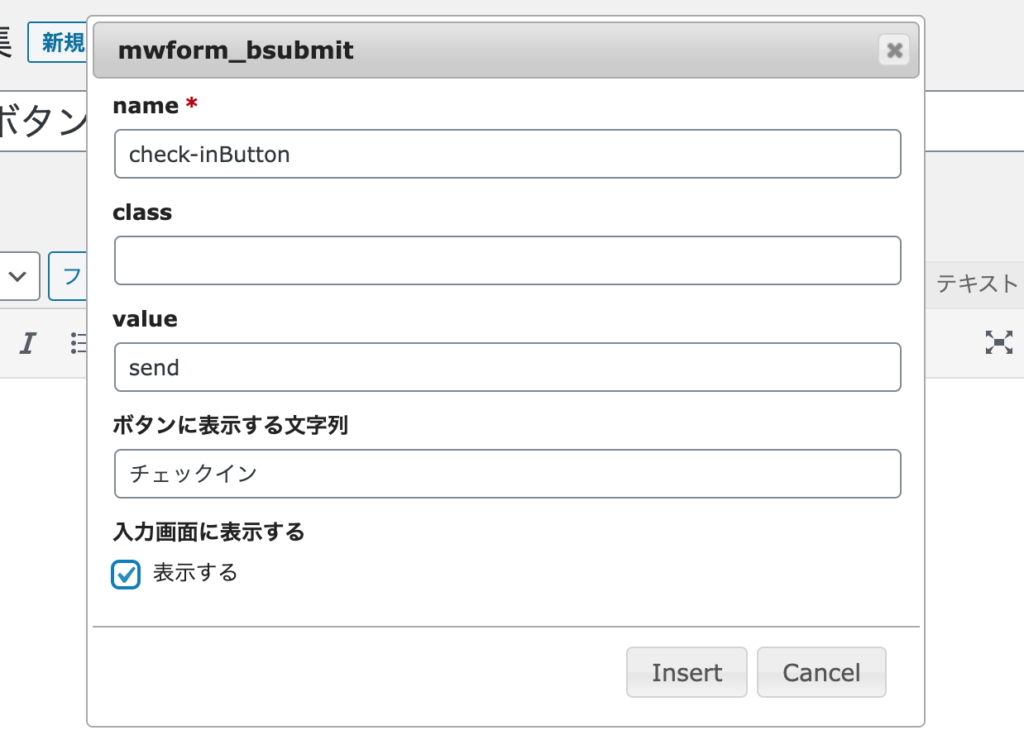
すると、送信ボタンの設定用のポップアップが表示されますので、下記の画像のように入力します。
入力後に、[Insert]ボタンをクリックします。
name:check-inButton
value:send
ボタンに表示する文字列:チェックイン
入力画面に表示する:チェックする

Insert後、自動でコードが入力されていれば、成功です!

設定は、あと2つだけ!!
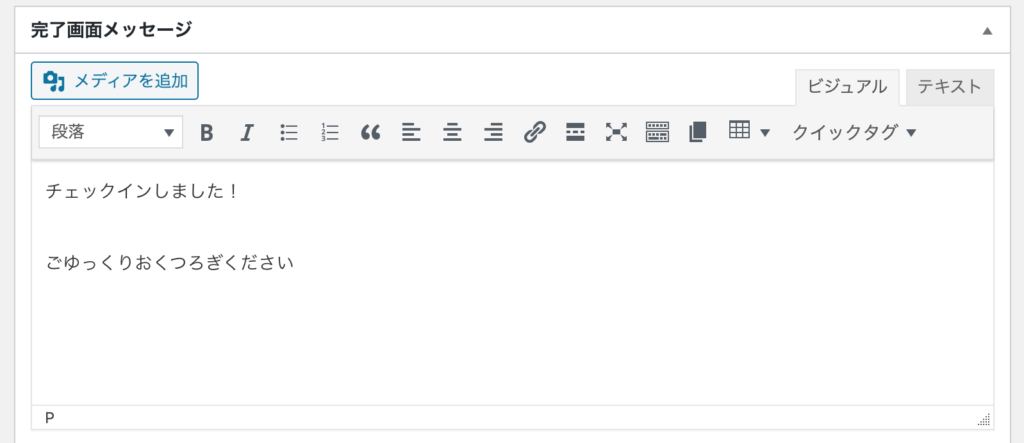
送信ボタンの設定が終わったら、チェックインボタンが押された後の画面の作成です!
下部にある[完了画面メッセージ]を入力します。

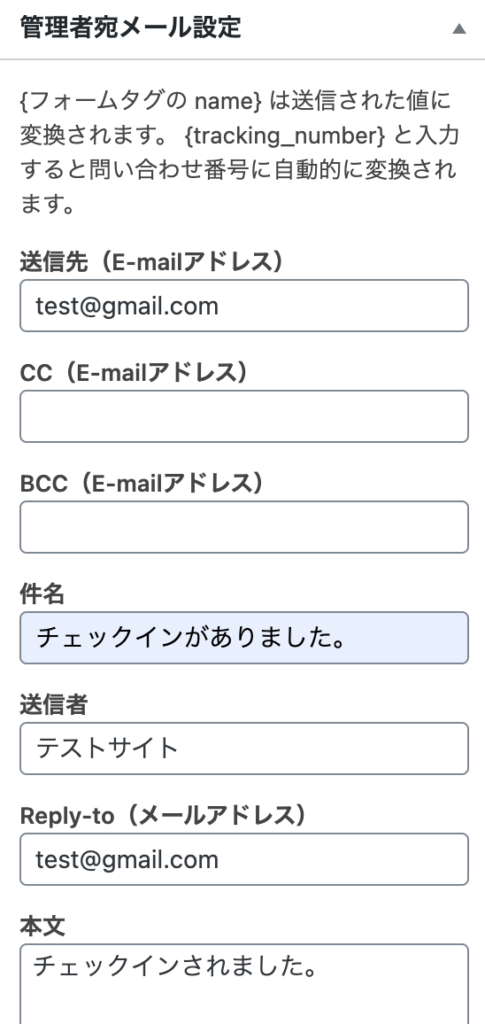
最後に、右側下部にある[管理者宛メール設定]にて、メール通知の設定を行います。
【設定内容】
送信先:通知がほしいメールアドレス
件名:チェックインがありました。
送信者:テストサイト
Reply-to:※なくてもOK
本文:チェックインされました。
☆本文項目以下の項目は設定する必要はありません。

これで設定が完了だ!!
3.固定ページにショートコードを貼り付ける
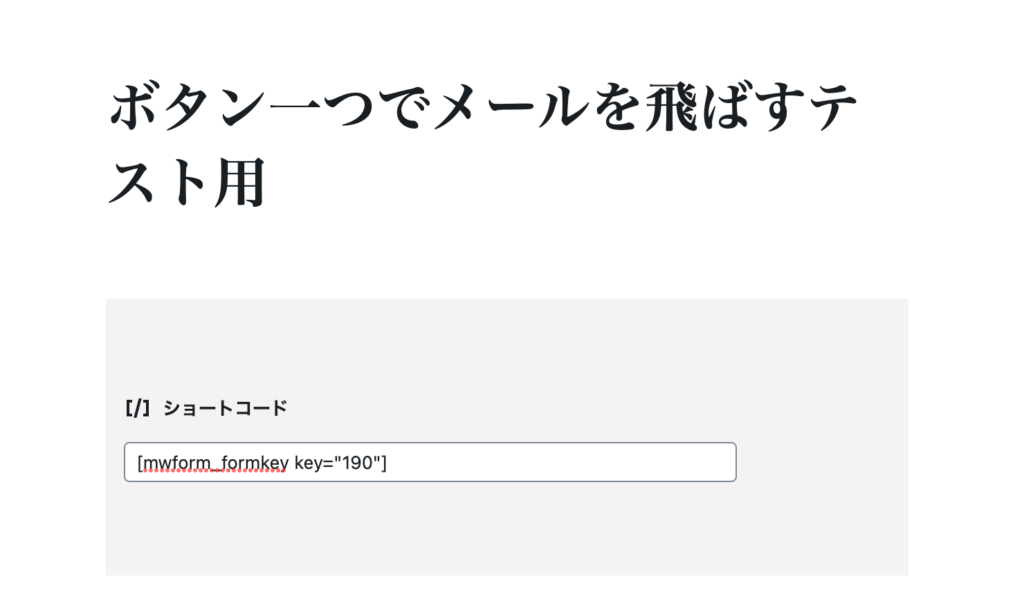
画面の右上にある、[フォーム識別子]をコピーして、固定ページに貼り付けてみましょう!!

固定ページ内の[ショートコード]ブロックに、コピーしたフォーム識別子をペーストして公開をします!
(このあたりの細かな解説は割愛させていただきますm(_ _)m)

これで、完成だあ!!
試してみよう。
4.まとめ
今回の内容を1からプログラムで構築すると、かなり大変なものになります。
しかし、WordPressならプラグインを駆使することで、ノープログラムで構築することが可能です!!
ほかにも、職場の効率化や自動化に使えるWordPress活用術はたくさんありますので、随時紹介していきます。
リクエストがありましたら、ぜひコメントいただけましたら幸いです。







