
FirebaseとJavascriptを使用する際、npm方式のimportが主流です。
しかし、初心者にはハードルが高かったり、エラーになった際の対処に困ったりすることがあります。
そんな方や、より簡易的に利用したい方のために、FirebaseはHTML内のscriptタグ内に埋め込む方式でも実装が可能です。
この方式でのFirebase接続の記事が少なく、私自身も苦戦をしたので、今回記事にしておこうと思います。
これからJavascriptでFirebaseを利用する方のお役に立てれば幸いです。
目次
こんな方を対象とした記事です
・Web制作を勉強中の人
・Web制作をお仕事でしている人
・Firebaseを勉強中の人
この記事では、
Javascriptの基本知識とFirebaseのログインやプロジェクトの作成などの基本部分は省略しています
Firebaseとは?
Firebaseとは、Google社が提供するモバイルアプリケーションのバックエンドで行う機能をクラウドで提供しているサービスです。
いわゆるMBaaS/BaaSです。
もし、通常のMySQLやPosgretSQLのご経験がある方でしたら、少しこれまでのデータベースとは異なる下記のことを理解する必要があります。
【主な2つの違い】
・データベース部分をクラウド上に置いたイメージであること
・NOSQL型データベースであり、データテーブル構造やその呼び出し方が異なること
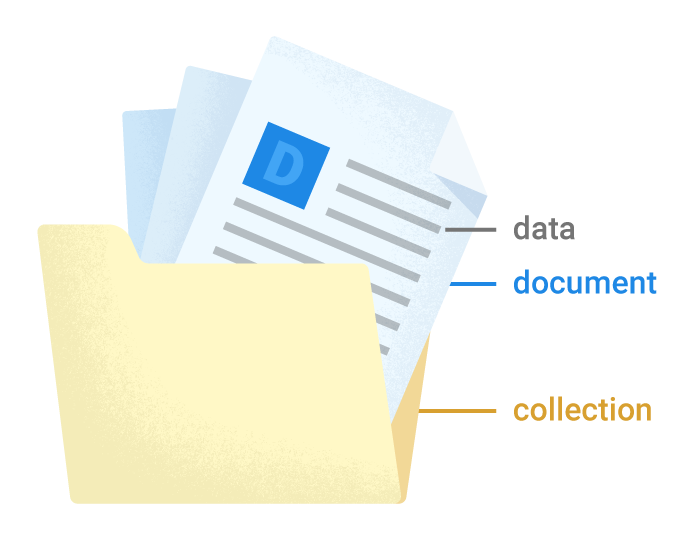
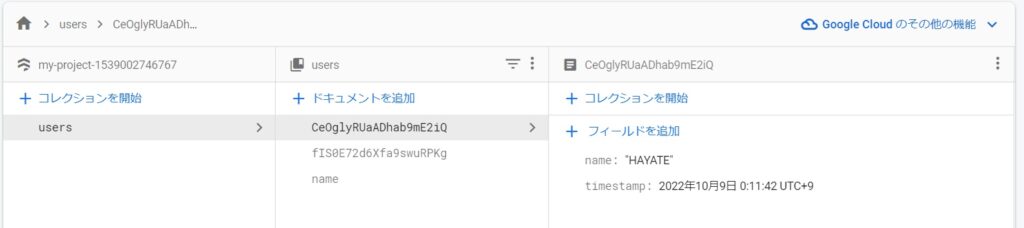
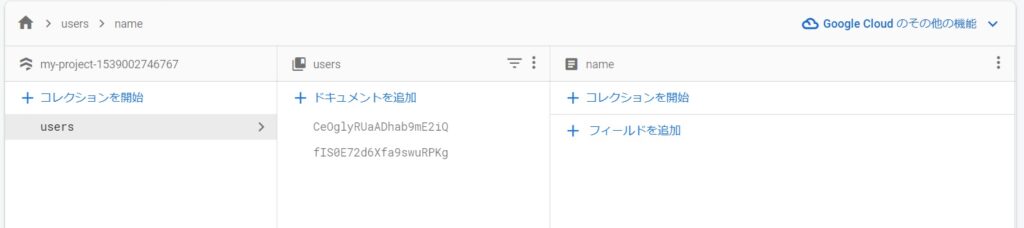
データ構造は、次の画像のようになります。
例えば、ユーザー情報の場合、urserコレクションを作成して、さまざまなユーザーを表すドキュメントを格納できます。

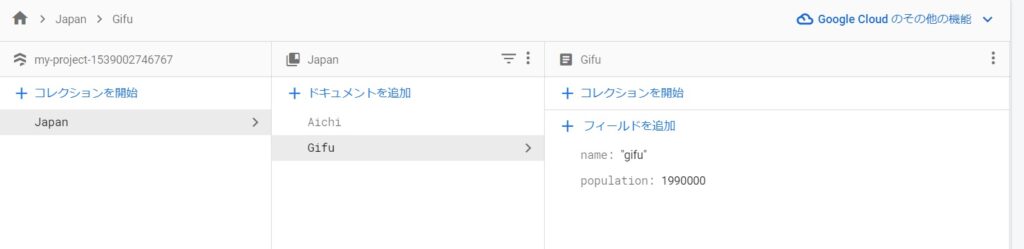
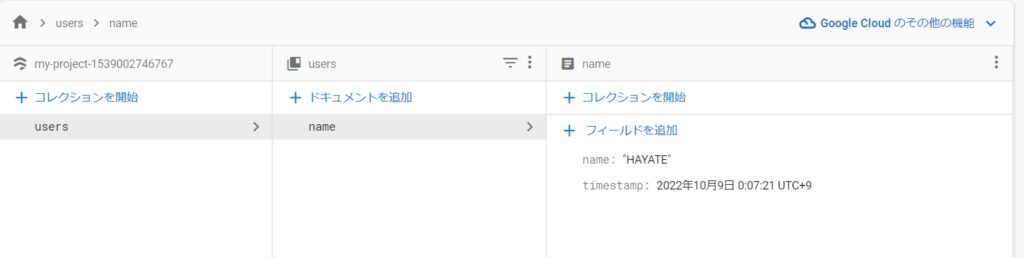
実際の画面には次のように表示されています。

これからコードを書いていくことで、ここの内容に変更を加えていきます
JavascriptとFirebaseを接続する
それでは、早速Firebaseに接続してみましょう。
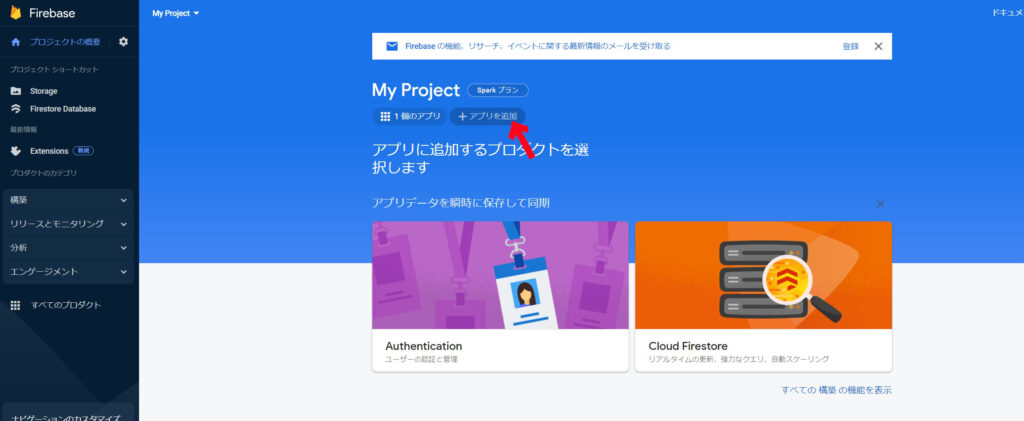
「+アプリを追加」をクリックします。

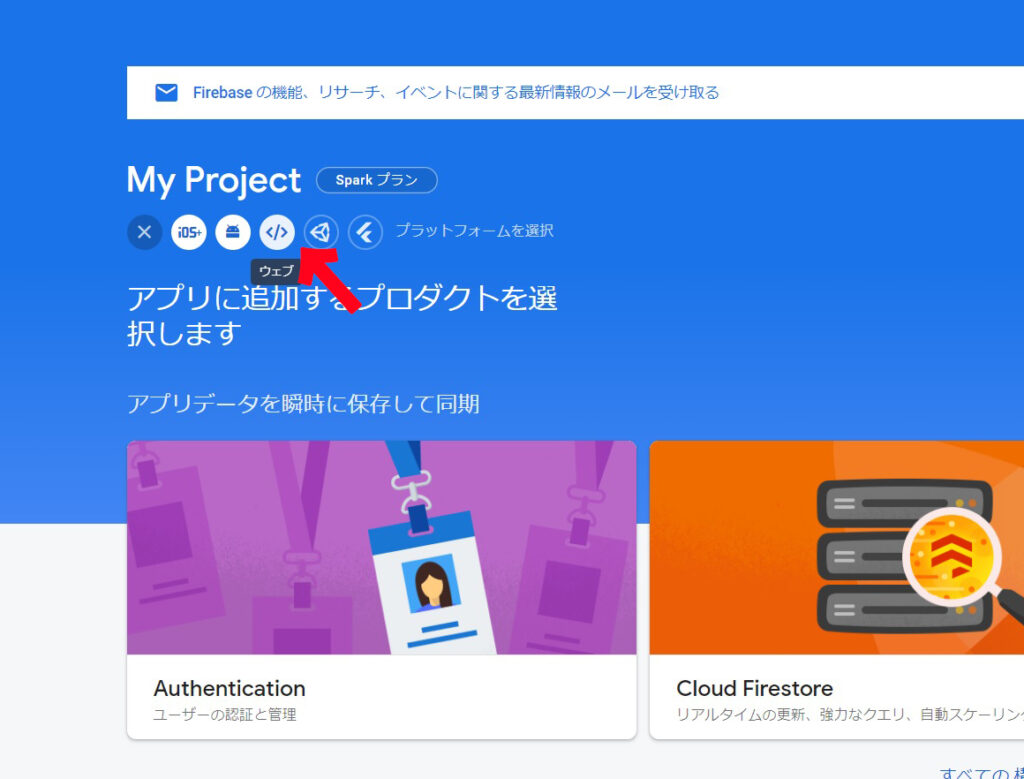
</>マークがウェブのマークとなりますので、クリックします。

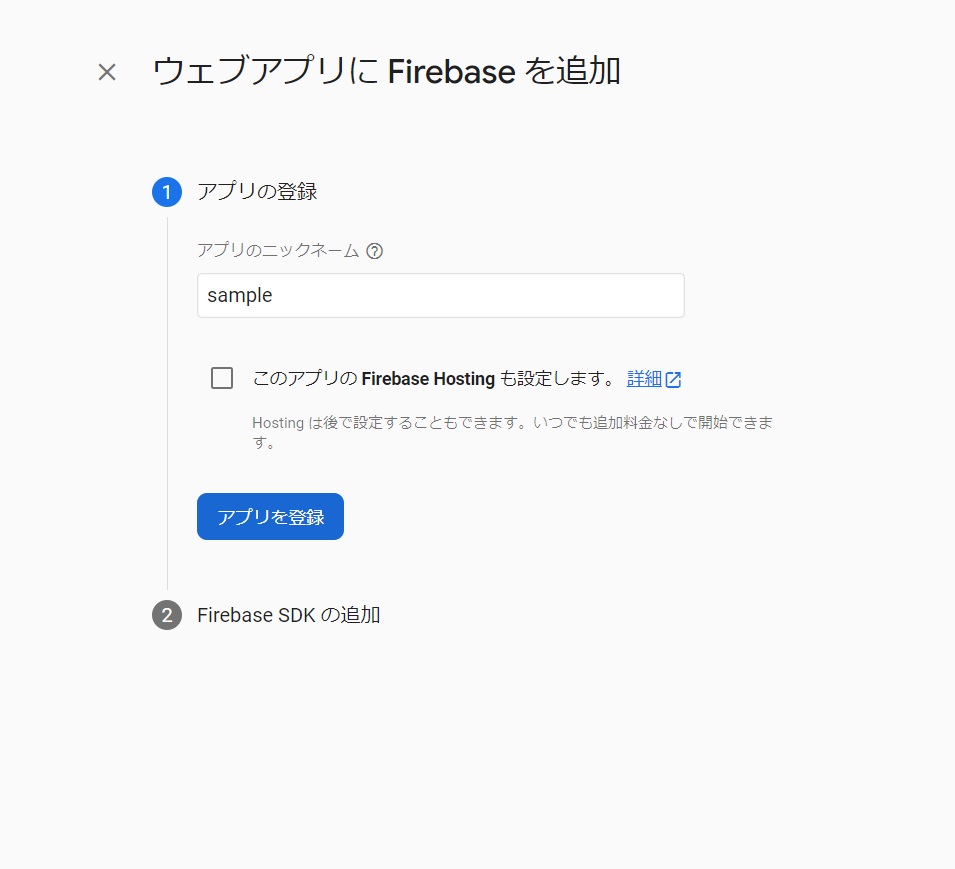
すると、次のような画面が出てきます。
アプリのニックネーム欄に自由な名前を付けましょう。
入力したらに青色ボタンの「アプリを登録」をクリックします。

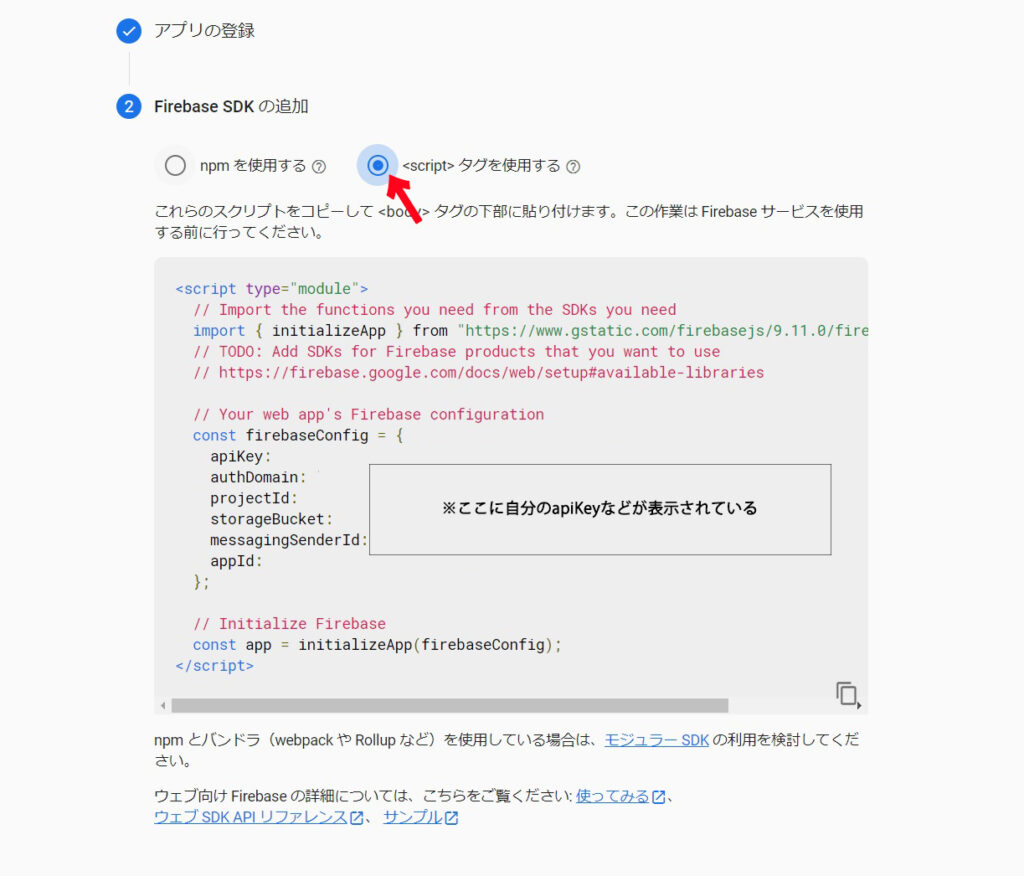
次に表示される画面にて、<script>タグを使用する をクリックして、すべてをコピーします。

index.htmlを用意して、</body>の上にペーストします。
この記事では、このあとJQueryも利用するので、ライブラリを読み込んでいます。(10行目)
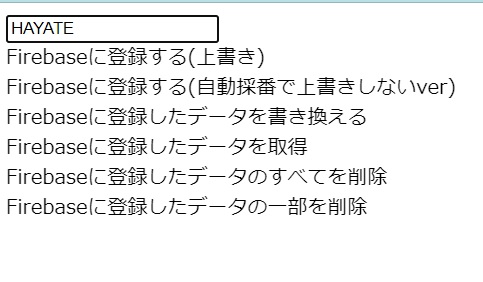
実験用のHTML要素も書き込んでいます。(14行目~28行目)
コピペすれば問題ないですが、意外と<script>タグのtype属性を忘れてエラーになりがちなので、注意!!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="ここにページの概要が入ります。">
<title>Firebaseサンプル</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<body>
<!--入力する-->
<input type="text" id="text">
<div id="button">Firebaseに登録する(上書き)</div>
<div id="button2">Firebaseに登録する(自動採番で上書きしないver)</div>
<div id="button3">Firebaseに登録したデータを書き換える</div>
<div id="button4">Firebaseに登録したデータを取得</div>
<div id="button5">Firebaseに登録したデータのすべてを削除</div>
<div id="button6">Firebaseに登録したデータの一部を削除</div>
<!--表示する-->
<p id="output"></p>
<p id="output2"></p>
<script type="module">
// Import the functions you need from the SDKs you need
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.11.0/firebase-app.js";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: "ご自身のキー",
authDomain: "ご自身のキーm",
projectId: "ご自身のキー",
storageBucket: "ご自身のキー",
messagingSenderId: "ご自身のキー",
appId: "ご自身のキー"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
//以降記述していく。
</script>
</body>
</html>32行目の下に、次を追加します。
FireStoreを使用するために必要なものです。
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.11.0/firebase-app.js";
//追加(firebasejs/以降のバージョンを合わせて書き換える)
import { getFirestore, doc, collection, setDoc, addDoc, getDocs, updateDoc, deleteDoc, deleteField,serverTimestamp } from "https://www.gstatic.com/firebasejs/9.11.0/firebase-firestore.js";
あとは、
Firebaseコンソールの左側の「構築」→「FireStore」からFireStoreの利用を開始してください。
(このあと、Javascriptで追加/削除をするので、FireStore内は空っぽでOKです)
このあと、
50行目以下に追加して、
実際に登録や取得、削除を行ってみましょう!!
FireStoreにデータを登録する
//入力されたデータをsetする(2回目以降は上書きされる)
$('#button').click(function (){
let text_val = $('#text').val();
setDoc(doc(db, "users", "name"), {
name: text_val,
timestamp: serverTimestamp()
});
})HTMLをブラウザで開いて、やってみましょう!

登録されていればOKです!

//入力されたデータをsetする(自動採番のため、積み重なる形で保存される)
$('#button2').click(function (){
let text_val = $('#text').val();
const docRef = addDoc(collection(db, "users"), {
name: text_val,
timestamp: serverTimestamp()
});
console.log("Document written with ID: ", docRef.id);
})
Firebaseの記述は、よく変更されます。
最新のドキュメントをご確認ください。(本記事は2022.10現在)
☆データの追加 公式ドキュメント
Cloud Firestore にデータを追加する
FireStoreからデータを変更する
//入力されたデータを書き換える(button1で登録したnameの日時を変える)
$('#button3').click(function (){
const docRef = doc(db, 'users', 'name');
const updateTimestamp = updateDoc(docRef, {
timestamp: serverTimestamp()
})
});
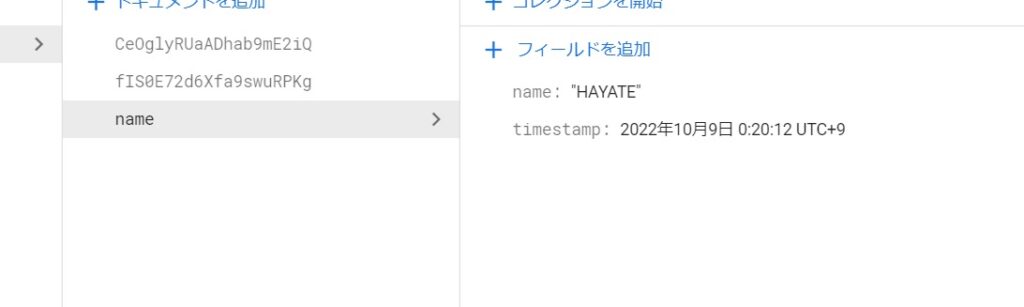
クリックすると、登録した nameドキュメント内のtimestampが更新されました!

Firebaseの記述は、よく変更されます。
最新のドキュメントをご確認ください。(本記事は2022.10現在)
☆データの更新 公式ドキュメント
Cloud Firestore にデータを追加する
FireStoreからデータを取得する
//入力されたデータを取得する(button1で登録したname内のすべてを取得する)
$('#button4').click(function (){
getdata();
});
const getdata = async function get(){
const CategoryCol = collection(db, 'users');
const Snapshot = await getDocs(CategoryCol);
const menuList = Snapshot.docs.map(doc => doc.data());
//表示用テキスト
Object.keys(menuList).forEach(function(key){
$('#output').text(menuList[key]["name"]);
const timestamp = menuList[key]["timestamp"];
$('#output2').text(new Date(timestamp.seconds * 1000));
});
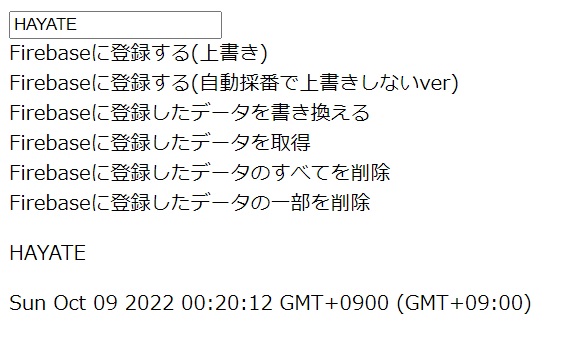
}ボタンをクリックすると、登録した名前と日時が表示されました!!

FireStoreからデータを削除する
//入力されたデータを削除する(button1で登録したname内のtimestanpのみを削除する)
$('#button6').click(function (){
const cityRef = doc(db, 'users', 'name');
updateDoc(cityRef, {
timestamp: deleteField()
});
});
//入力されたデータを削除する(button1で登録したname内のすべてを削除する)
$('#button5').click(function (){
deleteDoc(doc(db, "users", "name"));
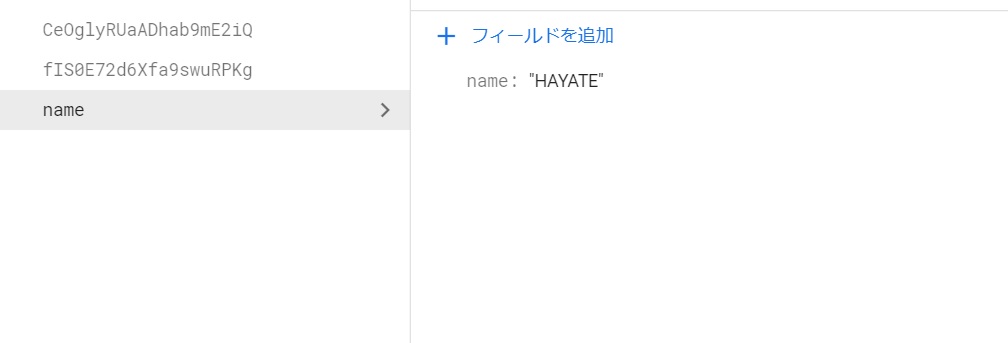
});nameドキュメントが消えました!

Firebaseの記述は、よく変更されます。
最新のドキュメントをご確認ください。(本記事は2022.10現在)
☆データの削除 公式ドキュメント
Cloud Firestore にデータを削除する
最終コード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="ここにページの概要が入ります。">
<title>Firebaseサンプル</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<body>
<!--入力する-->
<input type="text" id="text">
<div id="button">Firebaseに登録する(上書き)</div>
<div id="button2">Firebaseに登録する(自動採番で上書きしないver)</div>
<div id="button3">Firebaseに登録したデータを書き換える</div>
<div id="button4">Firebaseに登録したデータを取得</div>
<div id="button5">Firebaseに登録したデータのすべてを削除</div>
<div id="button6">Firebaseに登録したデータの一部を削除</div>
<!--表示する-->
<p id="output"></p>
<p id="output2"></p>
<script type="module">
// Import the functions you need from the SDKs you need
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.9.4/firebase-app.js";
import { getFirestore, doc, collection, setDoc, addDoc, getDocs, updateDoc, deleteDoc, deleteField,serverTimestamp } from "https://www.gstatic.com/firebasejs/9.9.4/firebase-firestore.js";//追加(firebasejs/以降のバージョンを合わせて書き換える)
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: "ご自身のキー",
authDomain: "ご自身のキー",
projectId: "ご自身のキー",
storageBucket: "ご自身のキー",
messagingSenderId: "ご自身のキー",
appId: "ご自身のキー"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
//以降記述
//入力されたデータをsetする(2回目以降は上書きされる)
$('#button').click(function (){
let text_val = $('#text').val();
setDoc(doc(db, "users", "name"), {
name: text_val,
timestamp: serverTimestamp()
});
})
//入力されたデータをsetする(自動採番のため、積み重なる形で保存される)
$('#button2').click(function (){
let text_val = $('#text').val();
const docRef = addDoc(collection(db, "users"), {
name: text_val,
timestamp: serverTimestamp()
});
console.log("Document written with ID: ", docRef.id);
})
//入力されたデータを書き換える(button1で登録したnameの日時を変える)
$('#button3').click(function (){
const docRef = doc(db, 'users', 'name');
const updateTimestamp = updateDoc(docRef, {
timestamp: serverTimestamp()
})
});
//入力されたデータを取得する(button1で登録したname内のすべてを取得する)
$('#button4').click(function (){
getdata();
});
const getdata = async function get(){
const CategoryCol = collection(db, 'users');
const Snapshot = await getDocs(CategoryCol);
const menuList = Snapshot.docs.map(doc => doc.data());
//表示用テキスト
Object.keys(menuList).forEach(function(key){
$('#output').text(menuList[key]["name"]);
const timestamp = menuList[key]["timestamp"];
$('#output2').text(new Date(timestamp.seconds * 1000));
});
}
//入力されたデータを削除する(button1で登録したname内のすべてを削除する)
$('#button5').click(function (){
deleteDoc(doc(db, "users", "name"));
});
//入力されたデータを削除する(button1で登録したname内のtimestanpのみを削除する)
$('#button6').click(function (){
const cityRef = doc(db, 'users', 'name');
updateDoc(cityRef, {
timestamp: deleteField()
});
});
</script>
</body>
</html>






