レスポンシブ対応といっても、
"スマホ横向き"には対応させていない場合が多いかと思います。
一般的なWebサイトであれば、問題は少ないですが、
内容によっては横向きでの閲覧を避けたいものもあります。
そこで今回は、
「ユーザー様、どうか縦向きで使ってください…!」
という開発者の気持ちを、ユーザーへ率直にぶつけます。
スマホWebサービスで、
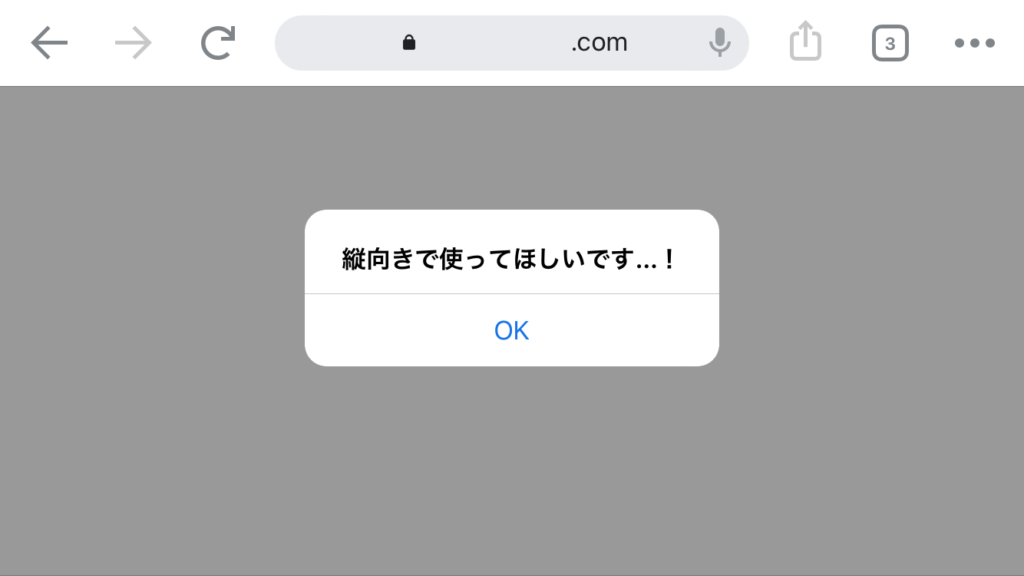
横向きにしたときに、「縦向きで使ってほしいです…!」とアラートを出してみます。
Webサービスを縦向きで使用していただきたい時の参考にしてください♪
【完成イメージ】

これは、気持ちが伝わる…!
目次
前提
前提としまして、javascriptでは「横向き禁止」にすることは出来ません。
横向き禁止は、ブラウザではなく、スマホ本体で設定するものだからです。
Javascriptに記述する
//横向き警告
var screenWidth = screen.width;
window.addEventListener("orientationchange", function() {
//向き切り替えの場合 縦→横
if (window.innerHeight > window.innerWidth & screenWidth < 1024) {
alert('縦向きで使ってほしいです…!');
}
});
//読み込み時から横向きの場合用
if (window.innerHeight < window.innerWidth & screenWidth < 1024) {
alert('縦向きで使ってほしいです…!');
}追記:2022.4.30
5行目のif (window.innerHeight < window.innerWidth & screenWidth < 1024) {を、
if (window.innerHeight > window.innerWidth & screenWidth < 1024) {に変更しました。
不等号の向きの間違いにより、縦向き→横向き→縦向きとなったときにアラートが発動していました。
現在は、縦向き → 横向き でアラートが発動すると思います。
補足
向き切り替え時用/読み込み時から横向き画面の場合 の2種類を設定しました。
画面の横幅は、1024px以下の場合に限定しているので、スマホとタブレットのみ対応しています。







