前回の振り返り
先日、WordPressプラグインを自分で作る方法について解説いたしました。
プラグイン上で文字を入力して保存をすると、それが画面に反映されるというものでした!


画像編では、文字ではなく、画像を切り替えるようにしていきます!
プルダウンで[春・夏・秋・冬]を選択して保存すると、その季節の画像に切り替わるというものです。

管理人
前回の記事で、プラグイン作成の準備とプラグインからテキストを変更する方法について解説しております!
今回はその続きとなりますので、
まだお読みでない方は、文字編からお読みください♪

管理人
それでは、いってみよう!
目次
全体の流れ
1.サブメニュー2(画像の切り替え)にセレクトボックスを配置する
サブメニュー2に変更を加えていきます。
間違えてサブメニュー1に書いてしまわないように、気をつけていきましょう。
今回は、プルダウン式で切り替えできたらいいなっと思いましたので、その仕様にしたいと思います。
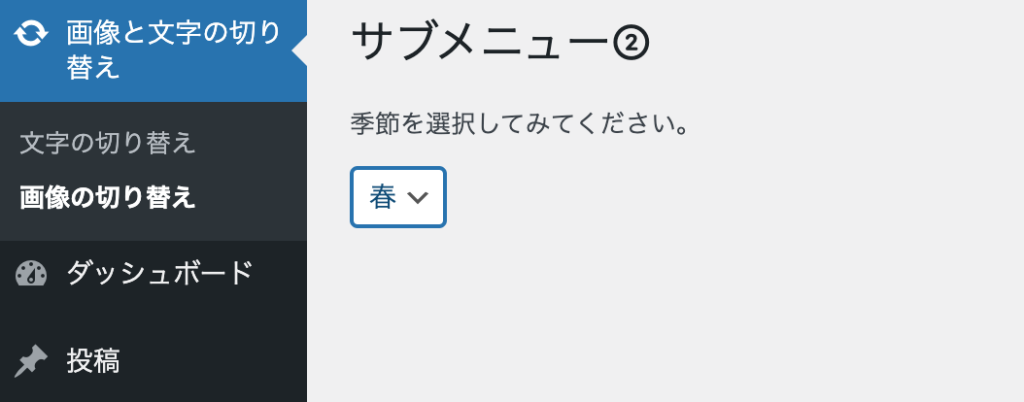
プルダウン式というのは、こんなようなやつです。
HTMLのセレクトボックスで作っていきます。
151行目以下の
test_submenu2_page_contents() がサブメニュー2(画像を切り替える)を選択時に呼び出される関数です!
その中に、HTML要素でselectを配置しましょう。
// サブメニュー②ページ内容の表示・更新処理
function test_submenu2_page_contents() {
// HTML表示
echo <<<EOF
<div class="wrap">
<h2>サブメニュー②</h2>
<p>
季節を選択してみてください。
</p>
<select name="season">
<option value="spring">春</option>
<option value="summer">夏</option>
<option value="autumn">秋</option>
<option value="winter">冬</option>
</select>
</div>
EOF;
}このように表示がされていれば、成功です!


管理人
プラグインっぽいぞ〜
2.value値をデータベースに書き込む
現状では、ただセレクトボックスが表示されただけでしかありません。
次に、ユーザーが何の季節を選んだのかをデータベースに登録していきます。
selectタグの、valueの値を書き込むようにしていきましょう!!
やり方は、前回の文字編と全く同じです。
// サブメニュー②ページ内容の表示・更新処理
function test_submenu2_page_contents() {
// ユーザーが必要な権限を持つか確認
if (!current_user_can('manage_options'))
{
wp_die( __('この設定ページのアクセス権限がありません') );
}
// 初期化
$opt_name2 = 'test_select'; //オプション名の変数
$opt_val2 = get_option( $opt_name2 ); // 既に保存してある値があれば取得
$opt_val2_old = $opt_val2;
$message_html = "";
// 更新されたときの処理
if( isset($_POST[ $opt_name2 ])) {
// POST されたデータを取得
$opt_val2 = $_POST[ $opt_name2 ];
// POST された値を$opt_name=$opt_valでデータベースに保存(wp_options テーブル内に保存)
update_option($opt_name2, $opt_val2);
// 画面にメッセージを表示
$message_html =<<<EOF
<div class="notice notice-success is-dismissible">
<p>
変更を保存しました
({$opt_val2_old}→{$opt_val2})
</p>
</div>
EOF;
}
// HTML表示
echo $html =<<<EOF
{$message_html}
<div class="wrap">
<h2>サブメニュー②</h2>
<p>
季節を選択してみてください。
</p>
<!--以下、formを追加してPOST出来るようにします。-->
<form name="form1" method="post" action="">
<select name="{$opt_name2}">
<option value="spring">春</option>
<option value="summer">夏</option>
<option value="autumn">秋</option>
<option value="winter">冬</option>
</select>
<input type="submit"name="submit"value="保存"/>
</form>
</div>
EOF;
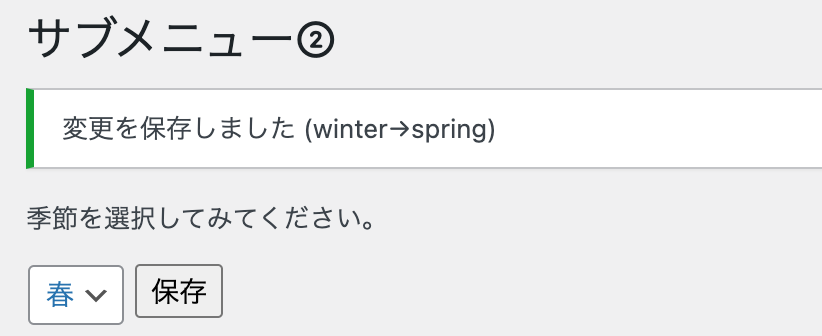
}selectタグのvalue値をデータベースに保存するため、formタグで囲みます。
既に保存されているデータを、get_option関数で、先に取得します。(17行目)
POSTを受け取ったら(24行目)、update_option関数で、データを格納します。
こんな感じになれば、成功です!

3.該当ページにて、データベースからvalue値を取り出し、画像を切替える
最後に、保存したデータを取得して、画像を切替えていきます。
今回は画像の種類が少ないので、単純にif文で展開していきます。
<?php
//プラグイン(画像を切り替える)
$opt_name2 = 'test_select'; //オプション名の変数
$opt_val2 = get_option( $opt_name2 ); // 既に保存してある値があれば取得
print $opt_val2; print '<br>';
if($opt_val2 == "spring"){
//春のとき
print '<img src="https://blog.hayate-room.com/wp-content/uploads/2022/06/plugin_spring.jpg">';
}else if($opt_val2 == "summer"){
//夏のとき
print '<img src="https://blog.hayate-room.com/wp-content/uploads/2022/06/plugin_summer.jpg">';
}else if($opt_val2 == "autumn"){
//秋のとき
print '<img src="https://blog.hayate-room.com/wp-content/uploads/2022/06/plugin_autumn.jpg">';
}else{
//冬のとき
print '<img src="https://blog.hayate-room.com/wp-content/uploads/2022/06/plugin_wintter.jpg">';
}
?>実際に試してみましょう!!
こんな感じに切り替えることができれば、成功です!


4.コードの最終形
<?php
/*
Plugin Name: 画像と文字切り替えプラグイン
Plugin URI: プラグインの公式サイトの案内用の自由なURL
Description: 画像と文字を管理画面で切り替えられるようにするためのプラグインです。
Version: 1.0
Author: HAYABLOG
Author URI: https://blog.hayate-room.com/
*/
// 管理画面に「画像と文字の切り替えプラグイン」を追加登録する
add_action('admin_menu', function(){
// メインメニュー①
add_menu_page(
'画像と文字の切り替え' // ページのタイトルタグ<title>に表示されるテキスト
, '画像と文字の切り替え' // 左メニューとして表示されるテキスト
, 'manage_options' // 必要な権限 manage_options は通常 administrator のみに与えられた権限
, 'test_menu' // 左メニューのスラッグ名 →URLのパラメータに使われる /wp-admin/admin.php?page=test_menu
, 'test_mainmenu_page_contents' // メニューページを表示する際に実行される関数(サブメニュー①の処理をする時はこの値は空にする)
, 'dashicons-update' // メニューのアイコンを指定 https://developer.wordpress.org/resource/dashicons/#awards
, 0 // メニューが表示される位置のインデックス(0が先頭) 5=投稿,10=メディア,20=固定ページ,25=コメント,60=テーマ,65=プラグイン,70=ユーザー,75=ツール,80=設定
);
// サブメニュー① ※事実上の親メニュー
add_submenu_page(
'test_menu' // 親メニューのスラッグ
, 'サブメニュー①です' // ページのタイトルタグ<title>に表示されるテキスト
, '文字の切り替え' // サブメニューとして表示されるテキスト
, 'manage_options' // 必要な権限 manage_options は通常 administrator のみに与えられた権限
, 'test_menu' // サブメニューのスラッグ名。この名前を親メニューのスラッグと同じにすると親メニューを押したときにこのサブメニューを表示します。一般的にはこの形式を採用していることが多い。
, 'test_submenu1_page_contents' //(任意)このページのコンテンツを出力するために呼び出される関数
, 0
);
// サブメニュー②
add_submenu_page(
'test_menu' // 親メニューのスラッグ
, 'サブメニュー②' // ページのタイトルタグ<title>に表示されるテキスト
, '画像の切り替え' // サブメニューとして表示されるテキスト
, 'manage_options' // 必要な権限 manage_options は通常 administrator のみに与えられた権限
, 'test_submenu2' //サブメニューのスラッグ名
, 'test_submenu2_page_contents' //(任意)このページのコンテンツを出力するために呼び出される関数
, 1
);
});
// メインメニューページ内容の表示・更新処理
function test_mainmenu_page_contents() {
// HTML表示
echo <<<EOF
<div class="wrap">
<h2>メインメニューです</h2>
<p>
ページです。
</p>
</div>
EOF;
}
// サブメニュー①ページ内容の表示・更新処理
function test_submenu1_page_contents() {
// ユーザーが必要な権限を持つか確認
if (!current_user_can('manage_options'))
{
wp_die( __('この設定ページのアクセス権限がありません') );
}
// 初期化
$opt_name = 'test_message'; //オプション名の変数
$opt_val = get_option( $opt_name ); // 既に保存してある値があれば取得
$opt_val_old = $opt_val;
$message_html = "";
// 更新されたときの処理
if( isset($_POST[ $opt_name ])) {
// POST されたデータを取得
$opt_val = $_POST[ $opt_name ];
// POST された値を$opt_name=$opt_valでデータベースに保存(wp_options テーブル内に保存)
update_option($opt_name, $opt_val);
// 画面にメッセージを表示
$message_html =<<<EOF
<div class="notice notice-success is-dismissible">
<p>
テキストを保存しました
({$opt_val_old}→{$opt_val})
</p>
</div>
EOF;
}
// HTML表示
echo $html =<<<EOF
{$message_html}
<div class="wrap">
<h2>メニューページ</h2>
<form name="form1" method="post" action="">
<p>
<input type="text" name="{$opt_name}" value="{$opt_val}" size="32" placeholder="テキストを入力してみて下さい">
</p>
<hr />
<p class="submit">
<input type="submit" name="submit" class="button-primary" value="テキストを保存" />
</p>
</form>
</div>
EOF;
}
// サブメニュー②ページ内容の表示・更新処理
function test_submenu2_page_contents() {
// ユーザーが必要な権限を持つか確認
if (!current_user_can('manage_options'))
{
wp_die( __('この設定ページのアクセス権限がありません') );
}
// 初期化
$opt_name2 = 'test_select'; //オプション名の変数
$opt_val2 = get_option( $opt_name2 ); // 既に保存してある値があれば取得
$opt_val2_old = $opt_val2;
$message_html = "";
// 更新されたときの処理
if( isset($_POST[ $opt_name2 ])) {
// POST されたデータを取得
$opt_val2 = $_POST[ $opt_name2 ];
// POST された値を$opt_name=$opt_valでデータベースに保存(wp_options テーブル内に保存)
update_option($opt_name2, $opt_val2);
// 画面にメッセージを表示
$message_html =<<<EOF
<div class="notice notice-success is-dismissible">
<p>
変更を保存しました
({$opt_val2_old}→{$opt_val2})
</p>
</div>
EOF;
}
// HTML表示
echo $html =<<<EOF
{$message_html}
<div class="wrap">
<h2>サブメニュー②</h2>
<p>
季節を選択してみてください。
</p>
<!--以下、formを追加してPOST出来るようにします。-->
<form name="form1" method="post" action="">
<select name="{$opt_name2}">
<option value="spring">春</option>
<option value="summer">夏</option>
<option value="autumn">秋</option>
<option value="winter">冬</option>
</select>
<input type="submit"name="submit"value="保存"/>
</form>
</div>
EOF;
}5.まとめ
プラグイン作成、いかがでしたでしょうか。
さすがWordPress!と思うようなデータベースへの格納の簡単さでした。
普通にPHPで書くと大変な実装も、簡単に作れてしまいます。
私自身も、これから色々なプラグインを作っていき、レベルアップしていきたいと思います!
こんなプラグインがあったら嬉しいとかありましたら教えて下さい。
(とか言ってみたけど、作れるかは別、、笑)
最後までご覧いただきまして、ありがとうございました。








