「せっかくのブログをアプリ化したい!」
「Webサイトをアプリのように使ってもらう方法はないか」
と考えたことはないでしょうか。
実は、Webサイトは"アプリ化"することが出来ます。
AppストアやGooglePlayに公開するものとは異なりますが、ユーザーにとってはそれらのアプリと同じように使えます。
その方法が、PWAという方法です。
PWA採用のサイトで最も有名なのが、Twitterですね。
PC版chromeなどでTwitterを開くと、右上にダウンロードのマークが出ていることが分かります。

スマホでも、例えばsafariで「ホーム画面に追加」をすると、ホーム画面にまるでアプリのように追加されます。通常のサイトの「ホーム画面に追加」であればsafariが起動して、下部にURLバーが表示されます。
しかしPWAに対応していれば、URLバーは消え、まるでアプリのように使うことが出来ます。
また、デバイスによってはプッシュ通知を送ることも可能です(ios未対応/2022年4月2日現在))
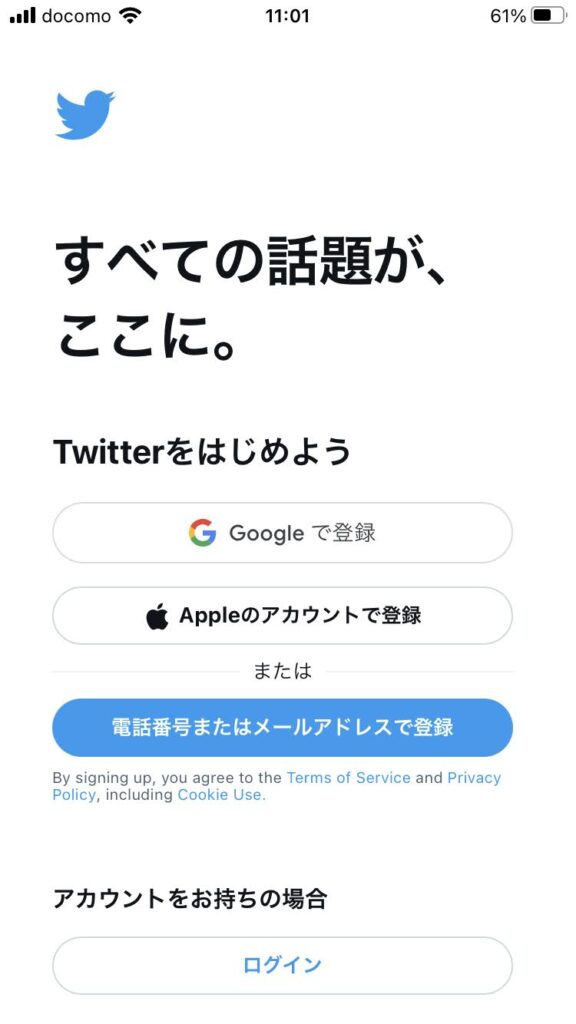
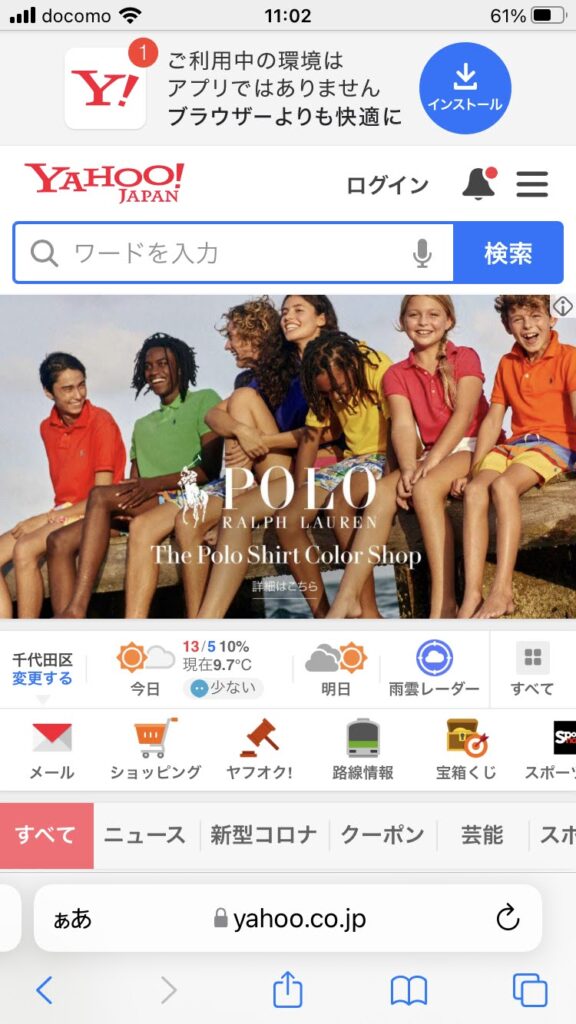
☆safariから「ホーム画面に追加」したときの違い



Twitterは全画面表示なのに対し、Yahoo!は下部にURLバーが出ており、safariがそのまま起動していることが分かります。
ただし、PWAには課題も多くあるのも事実です。
WordPressでPWA化の方法に入る前に、簡単にメリットとデメリットをまとめておきます。
【PWAのメリット】
・URLバーを消せるなど、アプリ同様のインターフェイス
・プッシュ通知が出来る(ios未対応)
・AppStoreやGoogleプレイなどからのインストール不要
・キャッシュを利用して、電波が繋がらない場所(オフライン)でも閲覧可能。表示速度も速くなる。
【PWAのデメリット】
・iosがsafariのみしか対応しておらず、機能も一部制限あり
・カスタマイズできない箇所もまだまだ多い(ホーム画面に追加の表示のタイミング等)
・プッシュ通知はできるが、バッジ表示はできない(特にスマホ)
・まだまだ知名度が低い
これらメリット・デメリットを考慮すると、PCを使うことが多い企業向けサイトなどが向いているかもしれません。
しかし、PWA化はほんの数分~十数分で出来てしまうので、「とりあえす対応しておく」というのもアリだと思っています。
では、目次です~
目次
プラグイン「PWAforWP&」を有効化する
今回は、「PWAforWP&」というプラグインを使用します。
一部有料の機能もありますが、無料版でも十分使うことができます。
この記事では、無料機能の範囲内でやっていこうと思います。
プラグインの新規追加画面にて、「PWAforWP&」と検索し、有効化します。

すると、ダッシュボードの左側にPWAという項目が追加されます、
その中のsettingをクリックしてみましょう。

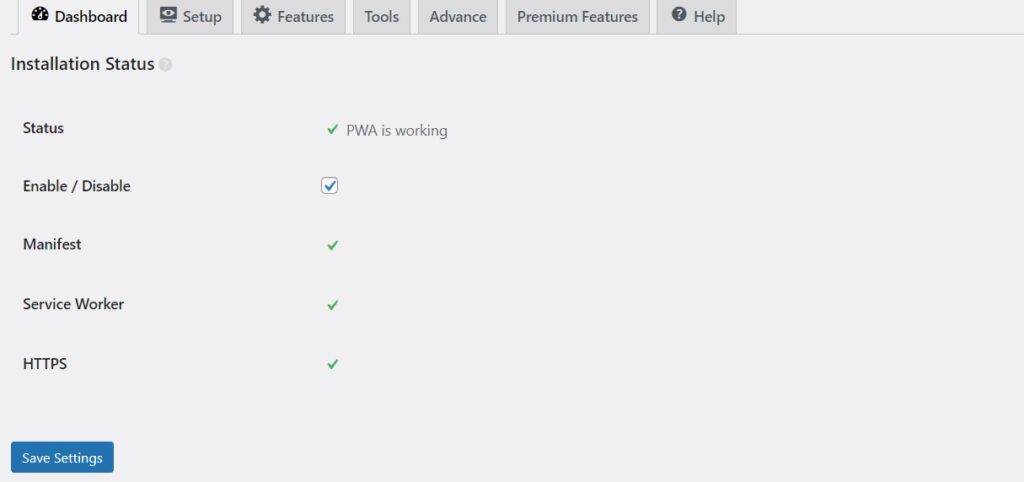
下記の画面のようになっていれば、設定完了です。
PWAはSSL化(https)していないといけませんので、ご注意ください。

初期設定をする
「PWAforWP&」のプラグインは、基本的にデフォルト設定でも大丈夫ですが、一応設定を解説しておきます。
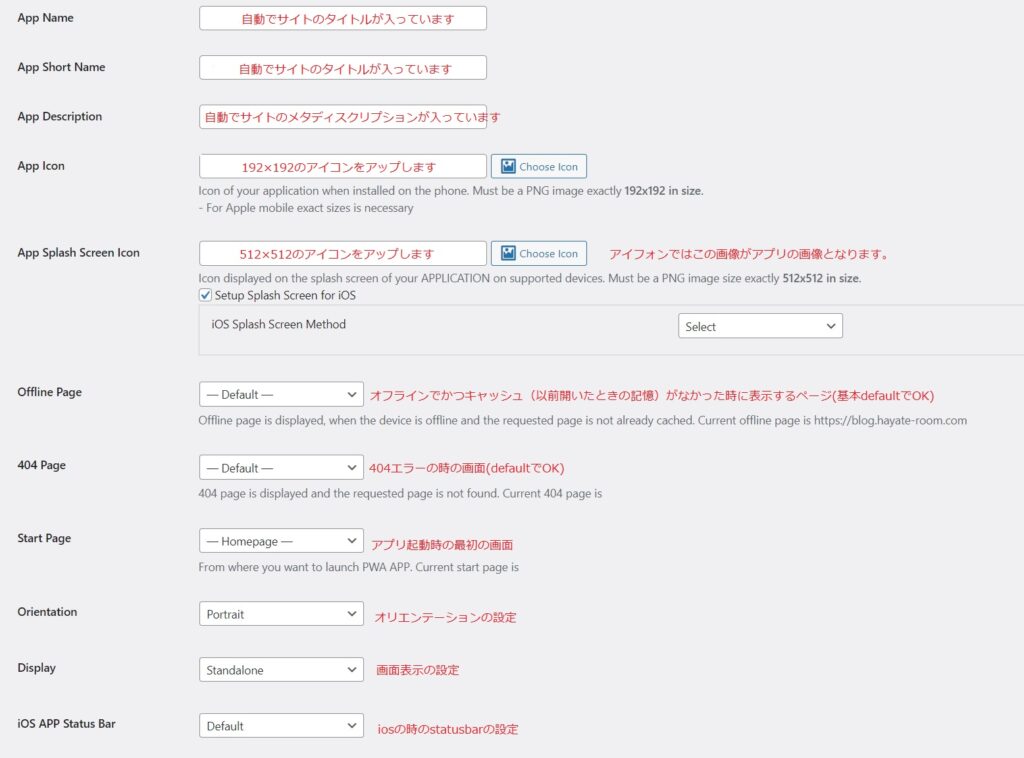
Setupタブをクリックすると、下記のような画面になります。

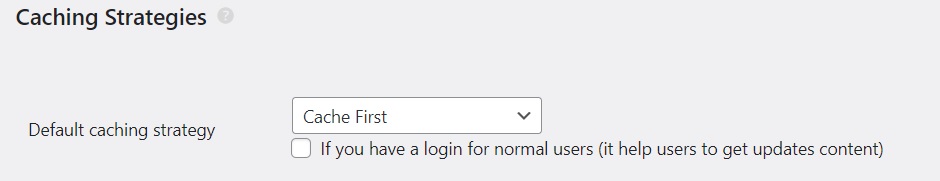
Advansタブをクリックすると、キャシュの設定などが行えます。
ここも初期設定のままで大丈夫ですが、一部の内容は必要に応じて変更してもいいかもしれません。

キャッシュとは前回閲覧時のデータをブラウザが記憶しているため、早く表示出来る機能のことです。
キャッシュを利用している場合、更新がすぐに反映されません。
設定によっては、いつまでもキャッシュが残ったままになることもあるので、しっかり確認をしておきましょう。
「早さやオフラインの時の対応よりも、更新が都度反映される方が大切」という人は、Network Onlyがいいですね。
PWAに対応出来たか確認する
早速、PWAに対応出来たかどうかを確認してみます。
まずはPCにて。
chromeであれば、このように表示されます。

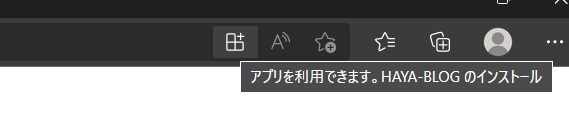
Edgeであれば、このように表示されます。

ダウンロードしてみましょう。


iPhoneでも確認してみます。
safariを開いて、「ホーム画面に追加」をしてみましょう。

アプリのようになりました!
ひとつ注意が必要なのは、ブラウザのURLバーが出ないということは「戻る」ボタンも出ないことです。
サイト内に「戻る」ボタンを加えてあげると親切です。
プッシュ通知を送る
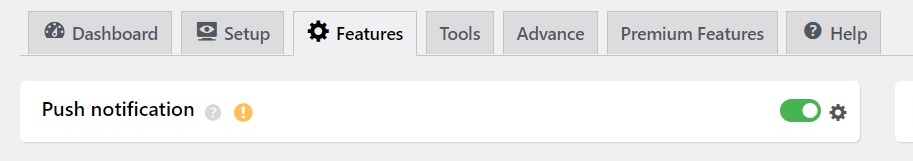
プッシュ通知を送るには、featuresタグにある、Push notificationを有効にしてあげます。

緑の有効化ボタンの横のギザギザ(設定ボタン)をクリックします。
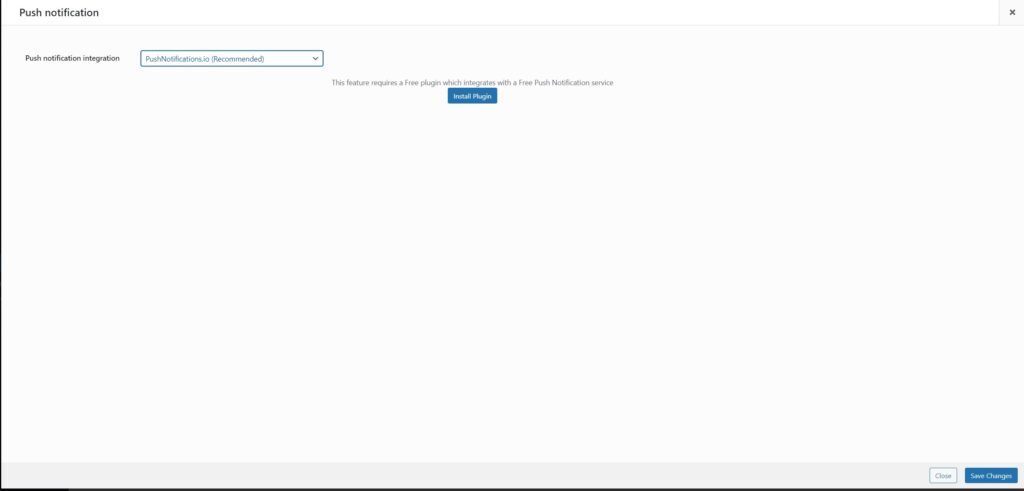
すると…こんな画面になります。
選択ボックスを「Pushnotification.io」に変更して、
青色のボタン(install Plagin)をクリックします。

View Settingsに変わったら、再度ボタンをクリックします。

すると別のサイト画面が開きます。
最初に登録画面が開いた場合には、名前とメールアドレスとパスワードを設定してください。
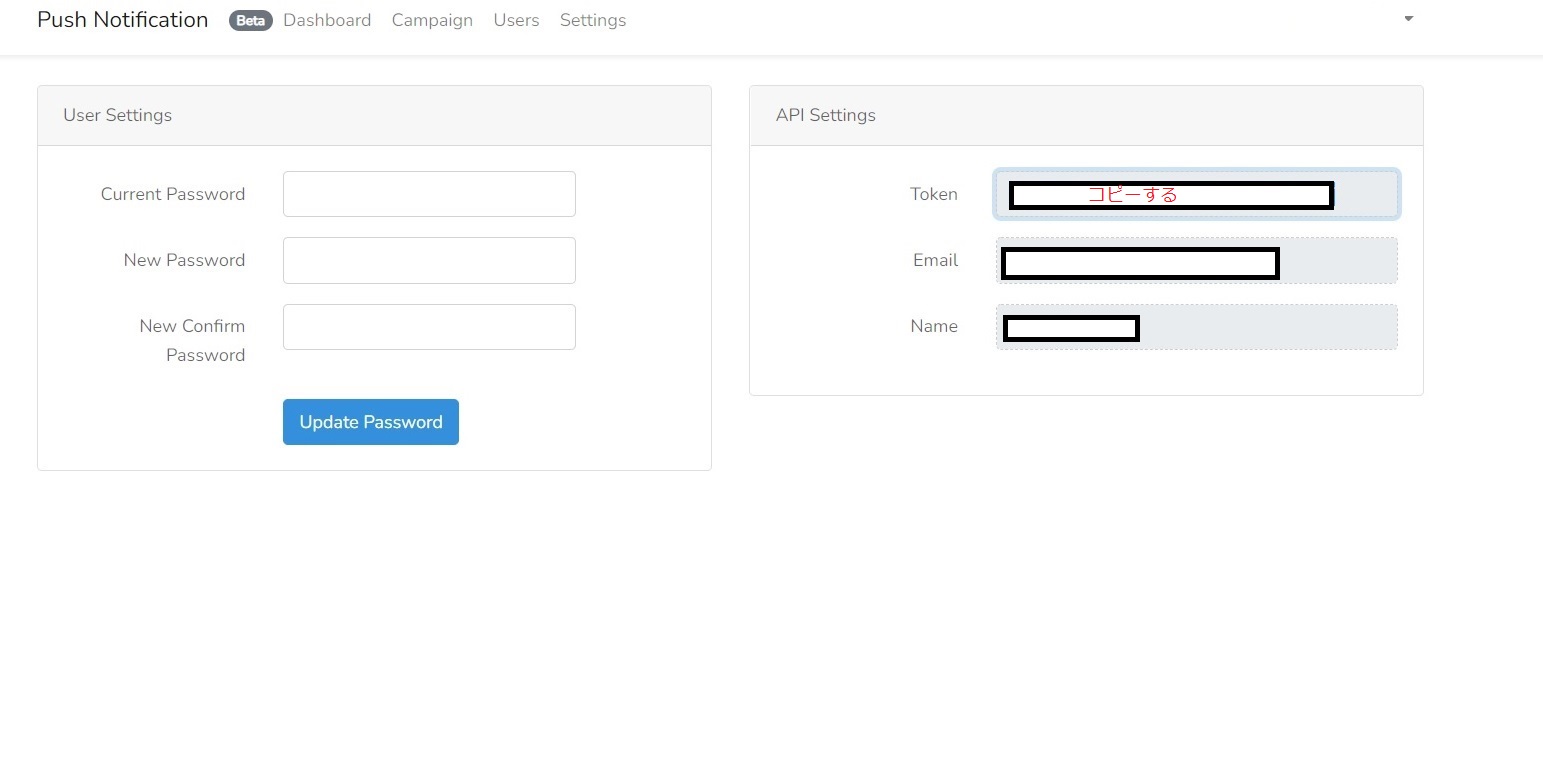
この画面になれば、成功です。
Tokenをコピーしておきましょう。

コピーしたら、Wordpressのダッシュボードに戻ってみます。
左側のバーに、[Push Notifications]というプラグインがインストールされていることが分かります。

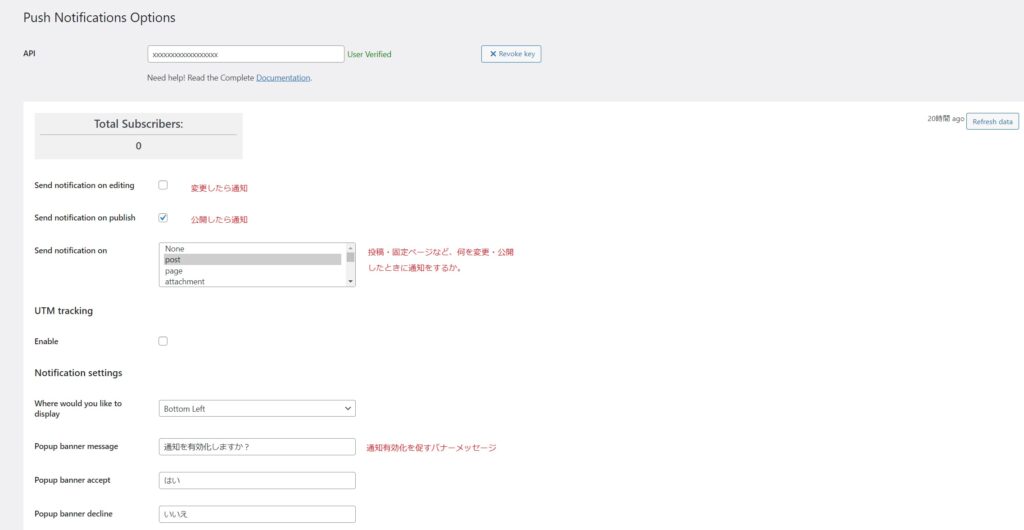
これをクリックして、先ほどコピーしたTokenを貼り付け、下記のような画面になっていれば成功しています。

一部、初期設定から変更を加えていますので、よろしければ参考になさってください。
これで、公開の都度、通知が行くことになります。
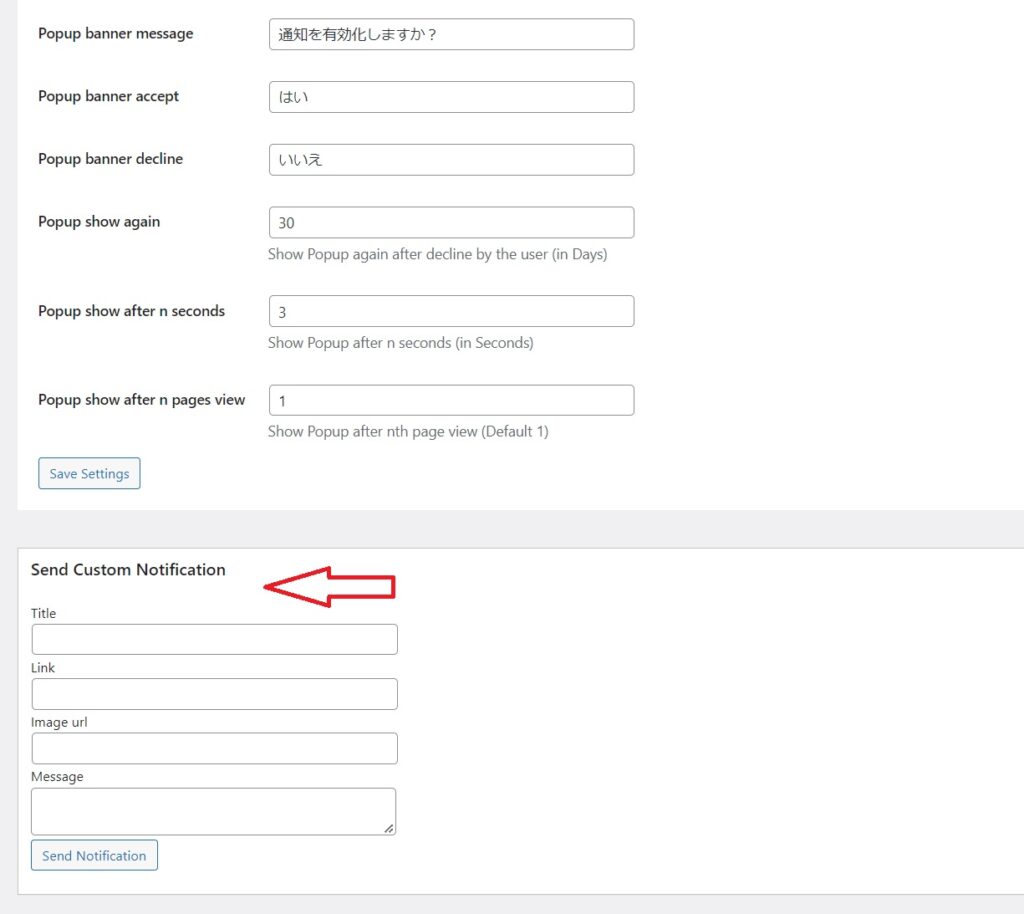
特別なお知らせなどで、通知したい場合は、画面下部にあるフォームから設定可能です。

ios15.4.1(2022年4月2日現在)では、PWAのプッシュ通知に対応していないことが分かっています。
プッシュ通知が"あればいい"程度で使うのであれば問題ないのですが、
プッシュ通知機能に重点を置きたい場合は、その他のデバイス・ブラウザでもプッシュ通知については、確認した上でご利用されることをオススメします。
まとめ
PWA対応はいかがでしたでしょうか??
iosではプッシュ通知が対応しておらず、あまり大きなメリットはないようにも思います。
(2022年4月2日現在)
しかし、わざわざURLからサイトにアクセスすることなく、アプリ感覚で気軽に使えるようにしてほしい場合や、PCやAndroidで通知を受け取ってほしいなど、メリット・デメリットを踏まえた上で、必要に応じて利用してみるのもいいかもしれません。
「WEBサイト以上、アプリ未満」というのがとても分かりやすい表現です。
機能面は置いておいて、サイトがアプリのようなインターフェイスで動くのは、純粋にちょっと嬉しい!(笑)
ぜひ、PWA対応の参考にしていただけたら幸いです。SNSシェアもよろしくお願いします。







