今日は、WordPressのプラグイン「WP Show Post」を使ったCSSデザインを記録しておこうと思います!
初心者の方がこの記事を見ても理解いただけるように、少し詳しく書いております。
CSSコードだけ知りたい方は、こちらへ!!
WP Show Postについて

WP Show Postは、簡単に記事一覧を作成するプラグインです。
設定した1ページあたりの投稿数を超えた場合、2ページ、3ページ…と「ページ送り」をする設定も可能です。
初心者でも比較的簡単に実装出来る分、細かな設定は出来ないので、
デザインやレイアウトにこだわる場合は多少のプログラミング知識が必要になります。
今回は、ページ送りのレイアウトをかっこよく仕上げるCSSコードをご紹介します。
WP Show Postプラグインが初めての方向けに簡単な設定も掲載していますので、ご参考にしてください。
CSSコードだけ知りたい方はスキップしてください。
WP Show Postを導入する
[プラグインを新規追加する]

まずWordPressのダッシュボード左側のメニューから、「プラグイン」を選択します。
プラグインの検索画面に、「WP Show Post」と入力し、
「今すぐインストール」をクリック、有効化します。
すると、左側のバーに「WP Show Post」という欄が追加されますので、その中の新規追加をクリックします。

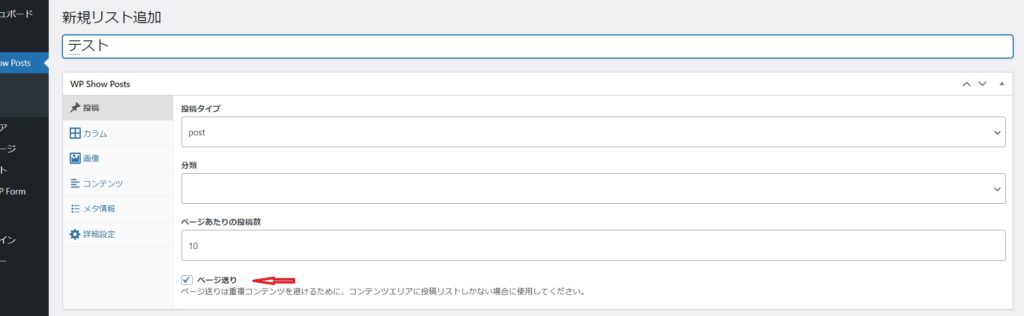
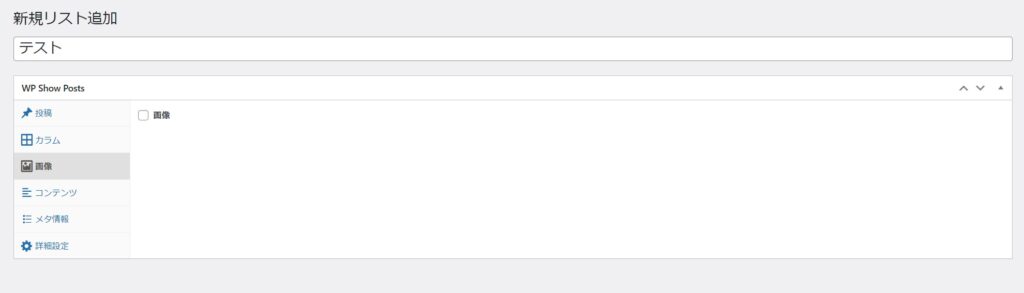
新規リストを作成していきましょう!
投稿タイプ post
分類 何もなし
ページあたりの投稿数 10(1ページに表示したいお好きな数)
ページ送り チェックを入れる
※ページ送りは重複コンテンツを避けるために、コンテンツエリアに投稿リストしかない場合に使用してください。
というのは、例えば企業サイトなどでよくあるTOPページの”一部”として記事一覧を使用する場合にページ送りを使用すると、不具合が起きることがありますよ!という意味です。記事一覧として1ページ作れば問題ありません。
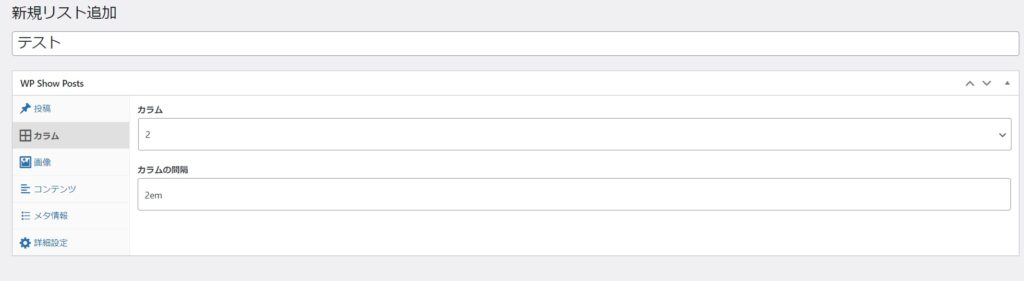
[概要の設定]

カラムというのは、列のことです。
先ほど最大の投稿数を10としていれば、2列×5行の投稿一覧が作成されます。
カラムの間隔は、基本的には2emで問題ありません。
2emとは、2文字分の縦横幅ということです。1em = 1文字分の縦横幅となり、特に大きさを設定していなければ、1em=16px程度になります。
[画像の設定]

チェックを入れると、一覧の各投稿にアイキャッチ画像を加えることも出来ます。
今回は、OFFにしておきます。
[コンテンツ][メタ情報] [詳細設定]は今回はこのままでいいでしょう。
特別こだわりがない限り、変更は不要です。

最後に、[公開]ボタンを押して、公開にしましょう。
[ショートコードを固定ページに貼り付ける]

Wp Show Postの公開ボタンの下に、ショートコードがあります。
これをコピーして、記事一覧ページとして作成した固定ページに貼り付けます。

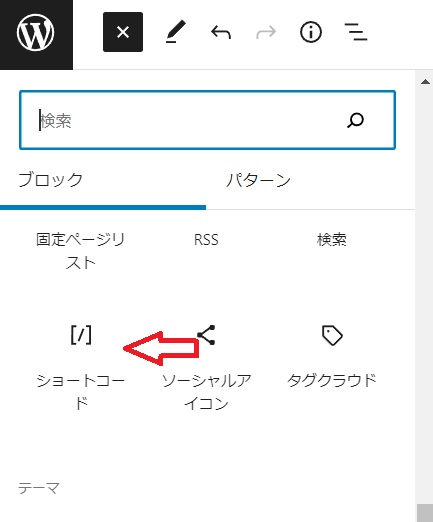
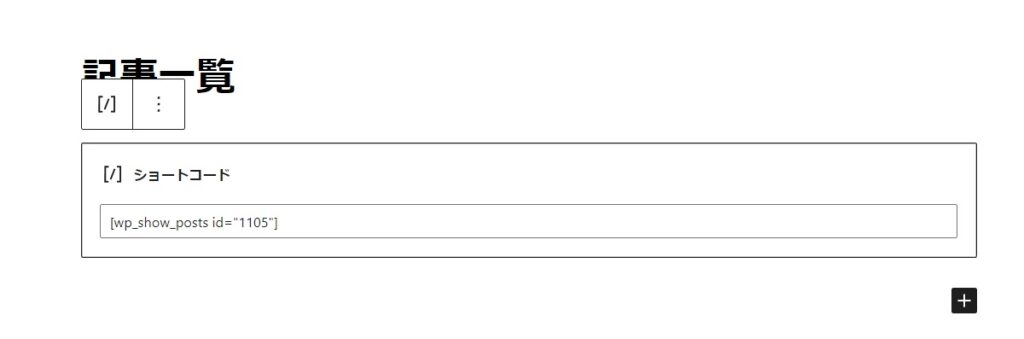
グーテンベルクタイプ(左図のような投稿画面)をお使いの方は、+をクリックして、ショートコードを選択し、コピーしたコードを貼り付けてください。
※グーテンベルクでない場合も、そのまま貼り付けではなく、ショートコードの貼り付け方が必要です。

最後に、固定ページを公開します。
固定ページのリンク先に行ってみましょう。
(URLは固定ページ編集画面の右側にパーマリンクという名前で載っています)
表示されました!!
ただし、1ページあたり10投稿という設定をしているので、10投稿以上ないと表示されません。

ここから、本題のCSSを使ってページネーションをかっこよくしていきます。
そのほかの部分もCSSを修正することで、思い通りのデザインにすることが出来ます。
今回はご紹介しませんが、また機会があれば投稿しようと思います!
ページネーションをCSSでデザインする
完成イメージ


1ページ選択時
2ページ選択時/マウスホーバー時
CSSファイルを編集していきます。
「外観」→「テーマファイルエディター」を選択します。

その中のStyle.cssというファイルの一番下に追加しましょう。
※ファイルを編集する際は、必ず元に戻せるようにして、自己責任で編集してください。
/*ページネーション*/
/*全体のレイアウト*/
.wpsp-load-more {
display:flex;
justify-content: center;
padding: 20px 0;
font-size: 14px;
line-height: 1em;
}
/*各部品のレイアウト*/
.wpsp-load-more span, .wpsp-load-more a {
display: block;
margin: 2px 2px 2px 0;
padding: 10px 14px 10px 14px;
text-decoration: none;
width: auto;
color: #fff; /* 通常の文字色 */
background: #00bfff; /* 通常の背景色 */
border-radius: 50%; /* 角を丸くして円形に */
}
/*マウスホーバー時*/
.wpsp-load-more a:hover{
color: #fff; /* マウスホバー時の文字色 */
background: #99e7ff; /* マウスホバー時の背景色 */
}
/*選択時*/
.wpsp-load-more .current{
padding: 10px 14px 10px 14px;
color: #00bfff; /* 現在のページの文字色 */
background: #fff; /* 現在のページの背景色 */
border:solid 1px #00bfff;/*囲み線の色*/
}
/*以下は幅413px以下のスマホの時*/
@media only screen and (max-width: 413px) {
.wpsp-load-more {
font-size: 12px;
line-height: 12px;
}
.wpsp-load-more span, .wpsp-load-more a {
padding: 7px 10px 7px 10px;
}
.wpsp-load-more .current{
padding: 7px 10px 7px 10px;
}
}
色の変更箇所について、コード内に分かりやすく追記しました。
ご自分の好きな色にして、カスタマイズすることが可能です。
カラーコードについては、こちらのサイトが参考になります!Web色見本
CSS編集後は、一番下の「ファイルを更新」をお忘れなく!
おつかれさまでした!
関連記事
☆CSSでフェードイン→フェードアウトアニメーションをする








