Webサイトで画像をはみ出させるデザインにあたることがよくあります。
はみ出すことで迫力を表現したり、オシャレなサイトにすることが出来ます。
しかし、この"はみ出す"というのが、意外と面倒なんです。
定番の方法で、absoluteを駆使して使うことがよくありますが、レスポンシブにしたときに変にずれたりします。
某大手ゲーム会社のWebサイトでも、メディアクエリを小刻みに使用して表現がされていました。
今回は、position:absoluteを使わずに「簡単に」はみ出すを表現する方法をお伝えします。
この記事を書いた人
まったくの別業界から、プログラミングを約1年の独学後に転職。
現在は、Web開発のみならず、ゲーム開発、AI開発、3D制作など幅広くお仕事をさせていただいております。
Backgroundを変えることで、表現する
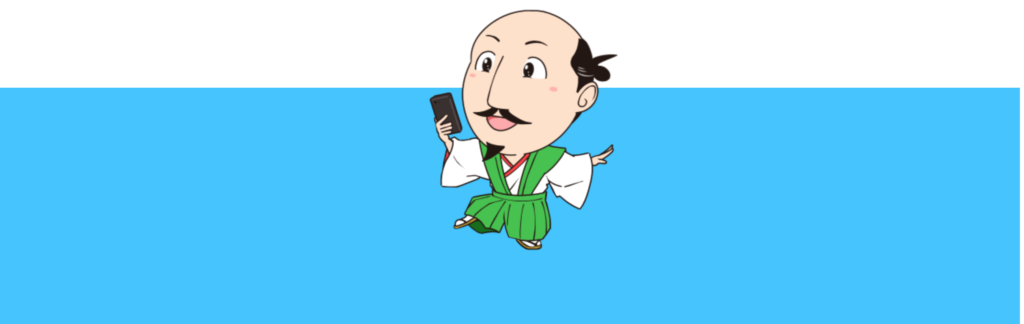
背景が色の場合

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSSはみ出しテスト</title>
<style>
.bg{
position:relative;
overflow: hidden;
background: linear-gradient(180deg,white 0%,white 100px,#3CC3FF 100px,#3CC3FF 100%);
height:auto;
min-height:750px;
padding:0 8px 0 50px;
}
.chara{
text-align: center;
}
</style>
<body>
<div class="bg">
<div class="chara"><img src="画像のパス" alt="center_img"></div>
</div>
</body>
</html>background: linear-gradient(180deg,white 0%,white 100px,#3CC3FF 100px,#3CC3FF 100%);
で背景色を分けています。
linear-gradientはグラデーションで使うことが多いですが、上記のような指定をするとくっきりと2色に分けることも出来ます。
今回は、上100px分を白くすることで、はみ出していることを表現しました。
100pxの値を変えてみて、ぴったりの位置を探してみてください。
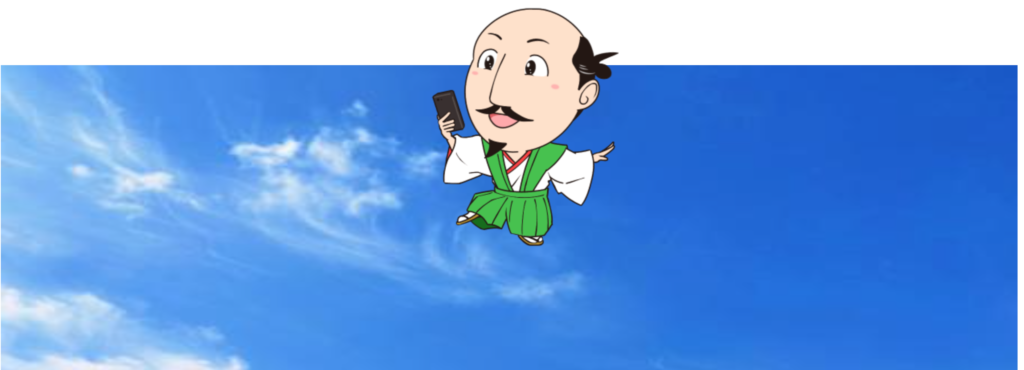
背景が画像の場合

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="ここにページの概要が入ります。">
<title>HTMLひな型</title>
<style>
.bg{
position:relative;
overflow: hidden;
background-image: url("背景画像のパス");
background-repeat: no-repeat;
background-size: 100% 90%;
background-position: bottom center;
height:auto;
min-height:750px;
padding:0 8px 0 50px;
}
.chara{
text-align: center;
}
</style>
<body>
<div class="bg">
<div class="chara"><img src="画像のパス" alt="center_img"></div>
</div>
</body>
</html>background-size: 100% 90%; で上に余白を作り、
background-position: bottom center;で下寄せにすることで上部に10%分の余白を作りました。
background-size: 幅 高さ;
background-position: 上下位置 横位置;となります。
background-sizeでは、無理やり高さを縮めているので、画像によっては違和感が出てしまうかもしれません。
そんなときは、画像自体に白い余白を先に作り、background-size:containにして位置調整をすれば上手くいくと思います。







