今回は、Webサイトを自動翻訳する方法です。
Webサイトをしっかり翻訳するためには、基本的には有料サービスを使うことになりますが、
「Google翻訳を使って翻訳出来ればいい!」という人は、
Google翻訳を使ってWebサイトを外国語対応することも出来ます。
Chromeなどでは、自動で多言語の場合に翻訳のガイドが出ますが、端末や使用するブラウザにより表示されないこともあります。

それでは困るので、今回は「強制的にGoogle翻訳を効かせる」方法を解説します。
[注意]
※この記事は2022年4月に投稿されました。
期間が経過している場合、Google側の 仕様変更等により正常に動作しない場合があります。
※一部の方法は、Google公式の方法ではありませんので、実装は自己責任にてお願いいたします。
※方法②はjavascriptを使う方法になります。javascriptの基本知識がある方を対象としています。
目次
動作確認
[PC]
Windows: Chrome/firefox/Microsoft Edge
Mac: safari/Chrome
[スマホ]
iphone(ios15.4): safari/Chrome
サンプル(←リンクを押すと、当サイトの英語翻訳ページに遷移します)
方法①Google翻訳の「ウェブサイト」からコピーする
まずは、一番定番の方法から!
①Google翻訳ページにアクセスする
下記リンクより、Google翻訳にアクセスします。
https://translate.google.co.jp/?hl=ja
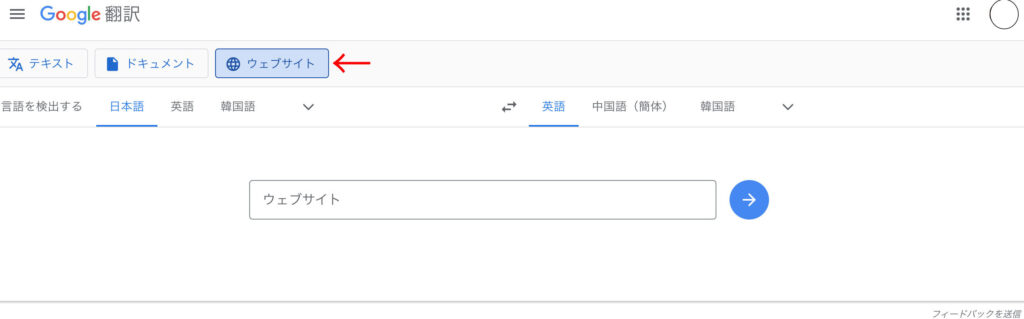
②[ウェブサイト]をクリックする

③翻訳したい言語に切り替えて、翻訳したいWebサイトのリンクを入力する

右側にある →(青色の右矢印)をクリックします。
③コピーしたリンクをサイトに貼り付ける
入力したWebサイトが翻訳された形になりましたでしょうか。
翻訳されていれば、成功です。
あとは、表示されているURLをコピーして、サイト内でリンクを設定しましょう。
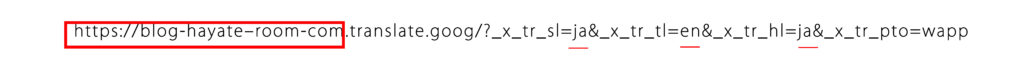
当サイトの英語への翻訳リンクは下記のようになっていました。
https://blog-hayate- -room-com.translate.goog/?_x_tr_sl=ja&_x_tr_tl=en&_x_tr_hl=ja&_x_tr_pto=wapp
方法②動的にGoogle翻訳をさせる(javascript)
①Google翻訳のリンクを分析する

□(赤い四角)で囲まれているのが、翻訳されるURL
最初のja = 日本語(翻訳前の言語)
en = 英語(翻訳後の言語)
最後のja = 元のサイトの言語(htmlで設定した言語)
という構成になっていることがわかります。
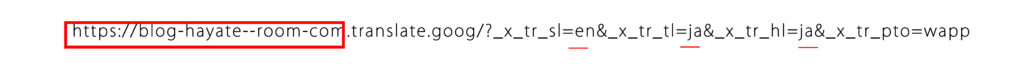
英語→日本語に逆転して、もう一度Google翻訳よりリンクを取得すると、より一層理解出来ます。

最初のja → en (翻訳前の言語)
en → ja (翻訳後の言語)
最後のja → htmlに設定されている言語なので、当然変わらない
になっていることがわかります。
ここで、
なるほど。なら、言語を変更した上で、URL部分を単純に書き換えればいいんだな
と思い、実行するとエラーになります。
なぜでしょうか??
よくURLをみると加工されていることがわかります。
元:https://blog.hayate-room.com/
翻訳後:https://blog-hayate- -room-com
上記の結果から分析すると…
.(ドット)は-(ハイフン)に置き換わる
元からある-(ハイフン)には、-(ハイフン)が追加される
となっていることがわかります。
②javascript 翻訳コード
replaceを使用して、順番に置換しています。
24行目で、サイトURLとGoogle翻訳の決まった末尾を合成して、最終的な翻訳URLが出来上がります。
javascriptのreplaceでは、最初の要素だけ置換されます。
そのため、13行目ではwhile文を用いて繰り返し処理を行っています。
逆に9行目では、正規表現を用いています。
正規表現で指定をすれば全置換されますので、繰り返し処理は不要です。
before_link = "https://blog.hayate-room.com/";
//末尾のスラッシュを除去
link_noslash = removeTrailingSlash(before_link);
function removeTrailingSlash(url) {
return url.replace(/\/$/, '')
}
//-を--に置換する
var link_haifun = link_noslash.replace(/-/g, '--');
//.を-に置換する
var link_dotto = link_haifun.replace( '.', '-' );
while(link_dotto !== link_haifun) {
link_haifun = link_haifun.replace('.', '-');
link_dotto = link_dotto.replace('.', '-');
if(link_dotto == link_haifun){
break;
}
}
console.log(link_dotto);
//URL
url = link_dotto+'.translate.goog/?_x_tr_sl=ja&_x_tr_tl=en&_x_tr_hl=ja&_x_tr_pto=wapp';
console.log(url);//最終的なURL
//https://blog-hayate--room-com.translate.goog/?_x_tr_sl=ja&_x_tr_tl=en&_x_tr_hl=ja&_x_tr_pto=wapp
まとめ
今回の記事では、Google翻訳を活用したウェブサイトの自動翻訳を紹介しました。
ホームページやブログなど、自動で翻訳したい時にGoogle翻訳はとても便利ですね!
応用すれば、selectボックスなどで言語を選択出来るようにし、選択された言語での翻訳を自動で行うような設定も出来そうです。
この記事が翻訳サイト実装の参考になれば幸いです。







